MapBox Studioの概要
-
- カスタムマップを作成する
- カスタムデータをタイルセットとしてアップロードする
- 視覚化のデータを作成する
- データセットエディターにてデータを描画する
Mapbox Studioは、地理空間データを管理し、カスタムマップスタイルを設計するためのMapboxアプリケーションである。 Mapbox Studioを使用して、データをアップロードおよび編集し、Mapboxより提供されるタイルセットを利用し、カスタムフォントとアイコンを追加し、または組み込みのテンプレートマップスタイルを改良することで、マップを要求通りに正確にビルドおよび設計できる。 Mapbox Studioを使用すると、完全なデータ管理と設計管理が簡単に行える。

Mapbox studioの設定
– Mapboxのアカウントでログインする: https://account.mapbox.com/auth/signin
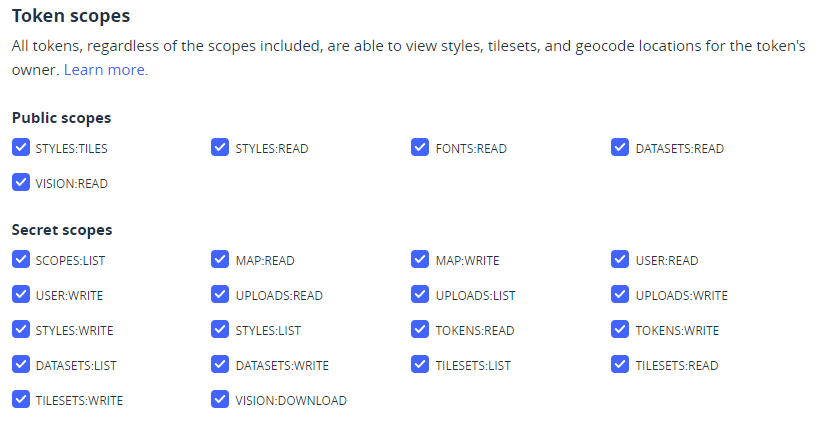
– 機密のアクセストークンを作成する: https://account.mapbox.com/access-tokens/create

備考:アクセストークンについての詳細はステップ①を参照してください。
– Mapbox studioページに遷移する: https://studio.mapbox.com/
例

データセットの作成
データセットは、GeoJSON機能の編集可能な集合である。データセットを作成および編集するには、Mapbox StudioのデータセットエディターまたはDatasets APIを使用する。 スタイルエディターにおいてスタイルを設定できるために、データセットがタイルセットに出力される必要がある。
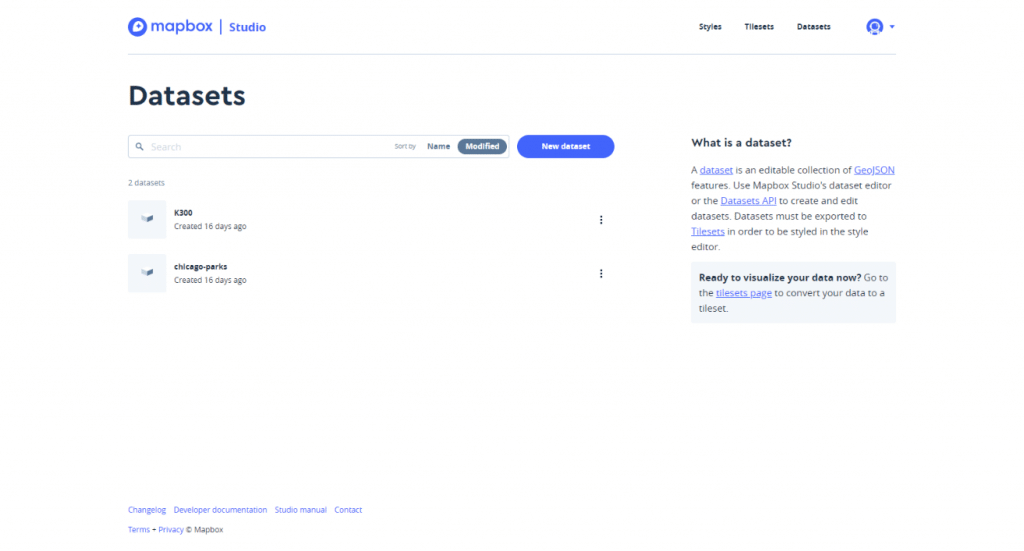
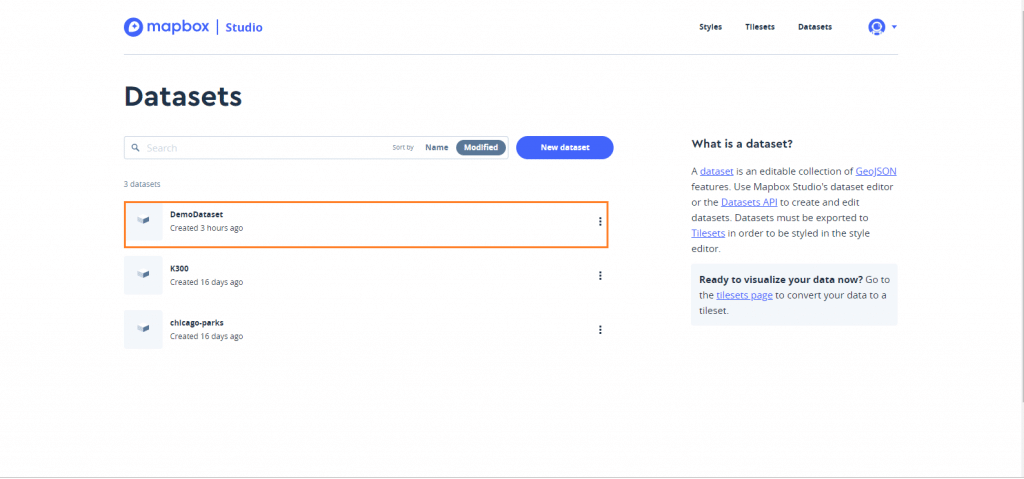
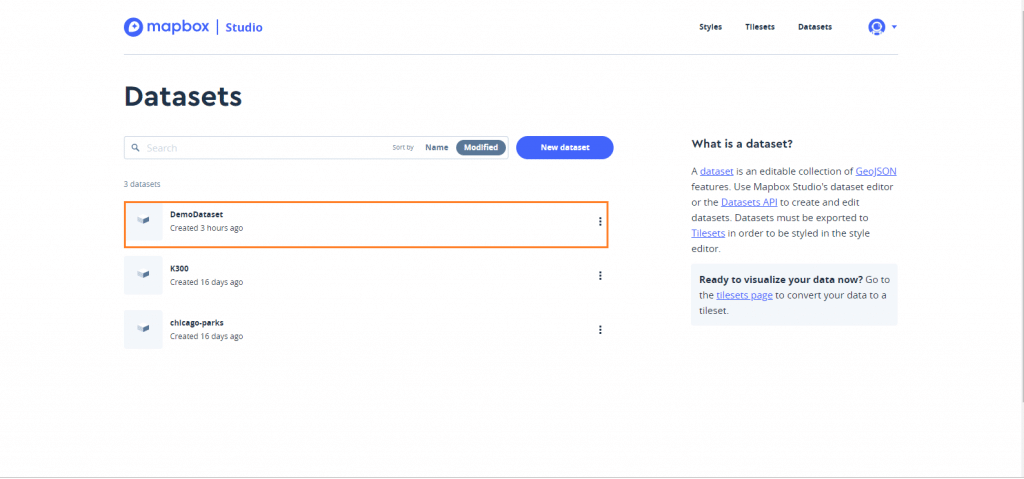
– 右上のナビゲーションバーのDatasetsを押下するとhttps://studio.mapbox.com/datasets/へ遷移して、データセットを作成する。
Datasetsページの例は以下の通りである。

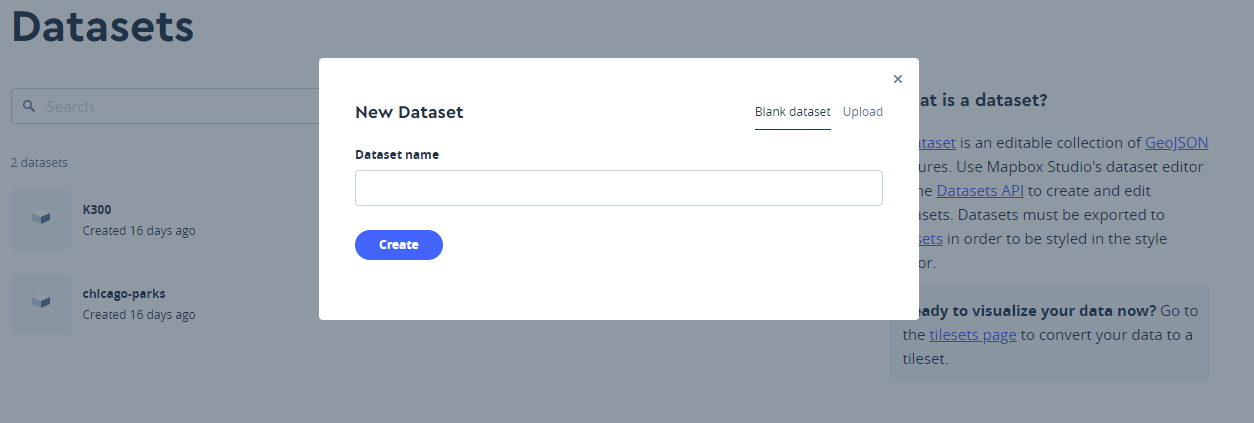
– New datasetを押下して、新規なデータセットを作成する。

備考
o Dataset name: 作成するデータセット名
o Blank datasetタブ: 情報なしで空白のデータセットを作成する
o Uploadタブ: 以前のデータがあるデータセットをアップロードする。形式はGeoJSON, JSONおよびCSVを含む。
– データセット名を設定した後、Createボタンを押下する。Mapboxはデータセットをカスタマイズするためのページへリンクする。
例

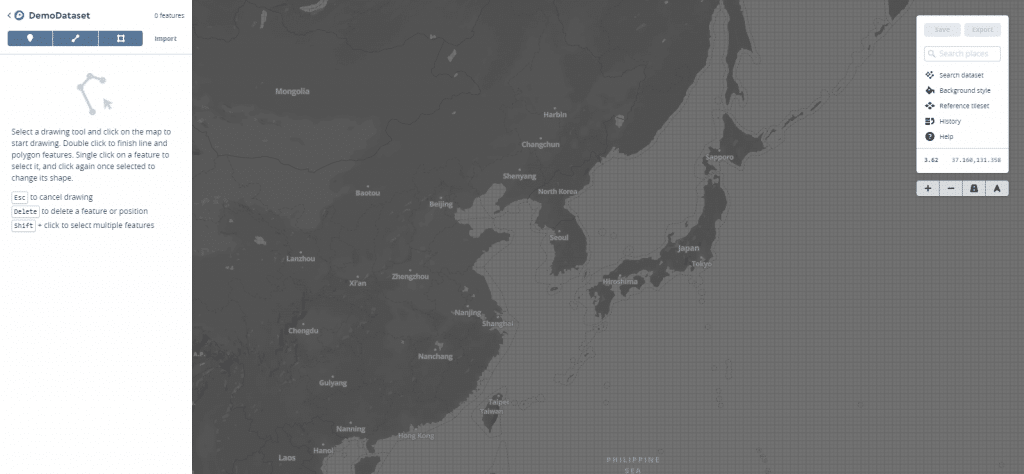
– 左側のメニューバーにあるツール(ポイントの描画、線の描画、ポリゴンの描画)を使用して、独自のデータセットを作成、または既存するデータセットのデータをインポートする。
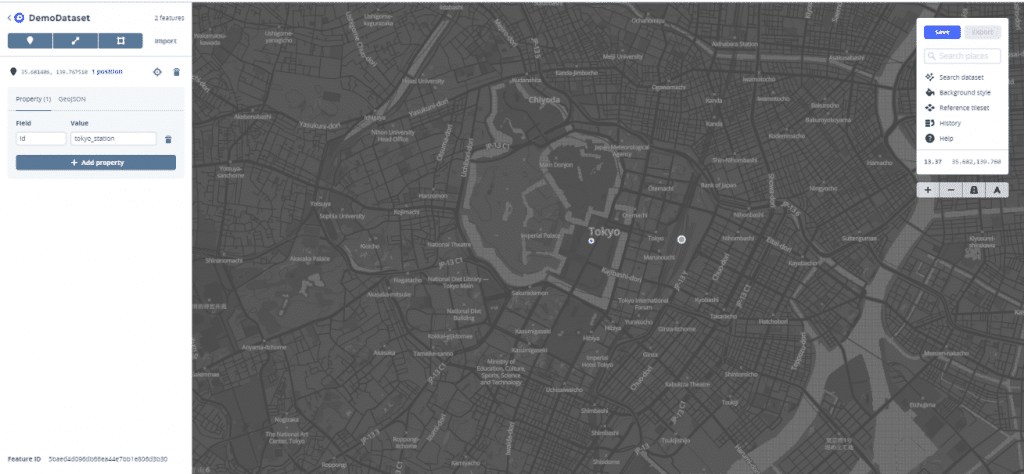
ポイント描画の例は以下の通りである。

備考
o シンボルポイントを押下し、地図上にポイントを追加する。上記の例には、東京駅を対象としている。
o プロパティを追加する: id = tokyo_station
本プロパティはスタイル絞込や表示絞込などに使用される。
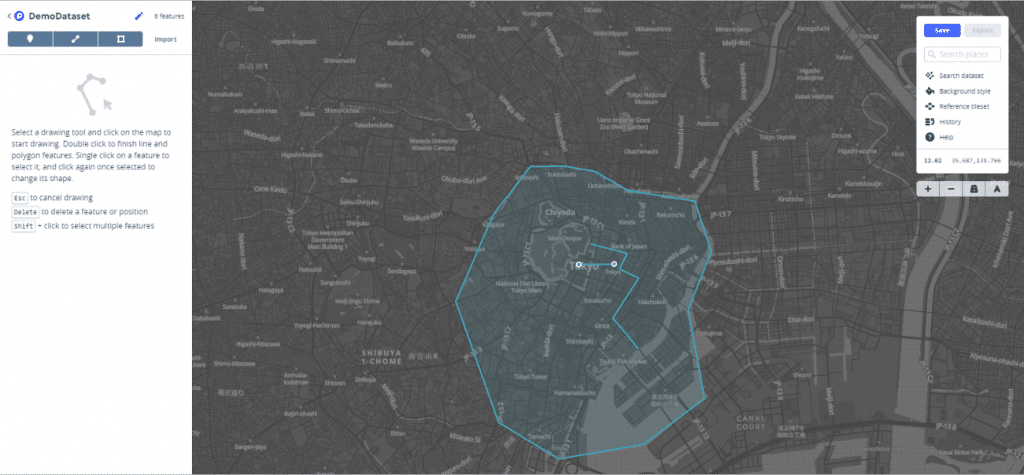
独自のデータセットの例

– データセットを保存するSaveボタンを押下して、下記のようなポップアップが表示される。
例

– 結果

タイルセットの作成
タイルセットとは、22のプリセットズームレベルで、正方形のタイルの均一なグリッドに分割されたラスターまたはベクターデータの集合である。
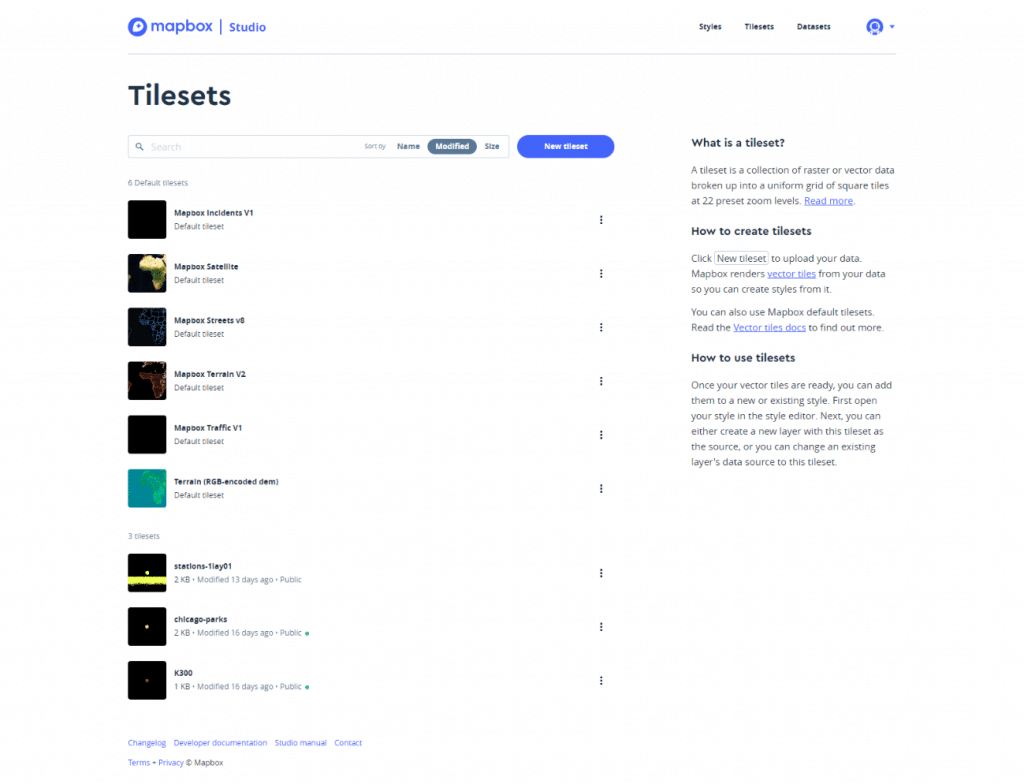
– 右上のナビゲーションバーのTilesetsを押下するとhttps://studio.mapbox.com/tilesets/へ遷移し、データセットを作成する。
例


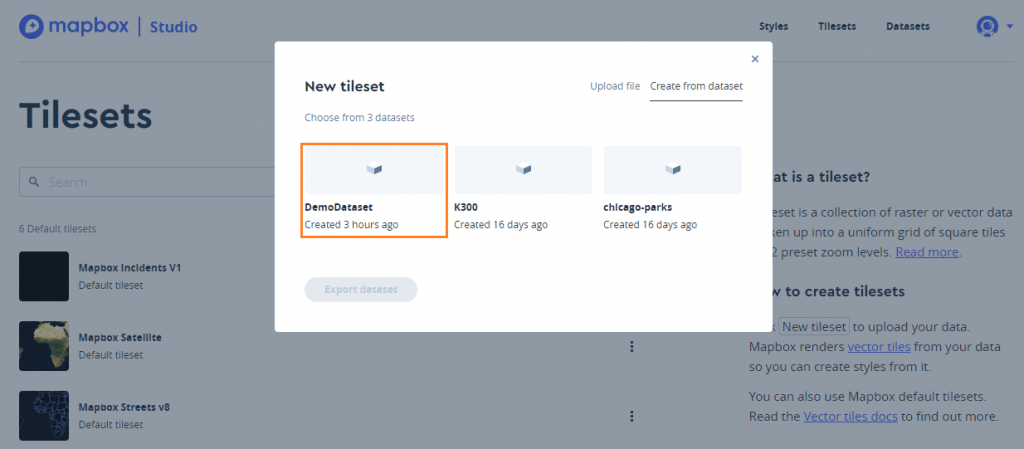
– New tilesetを押下し、新規なタイルを作成する。
備考
o Upload fileのタブ: 既存のタイルセットをアップロードする
o Create from datasetのタブ: 以前より作成したデータセットを選択する。例として、DemoDatasetを選択して →Export datasetを押下する
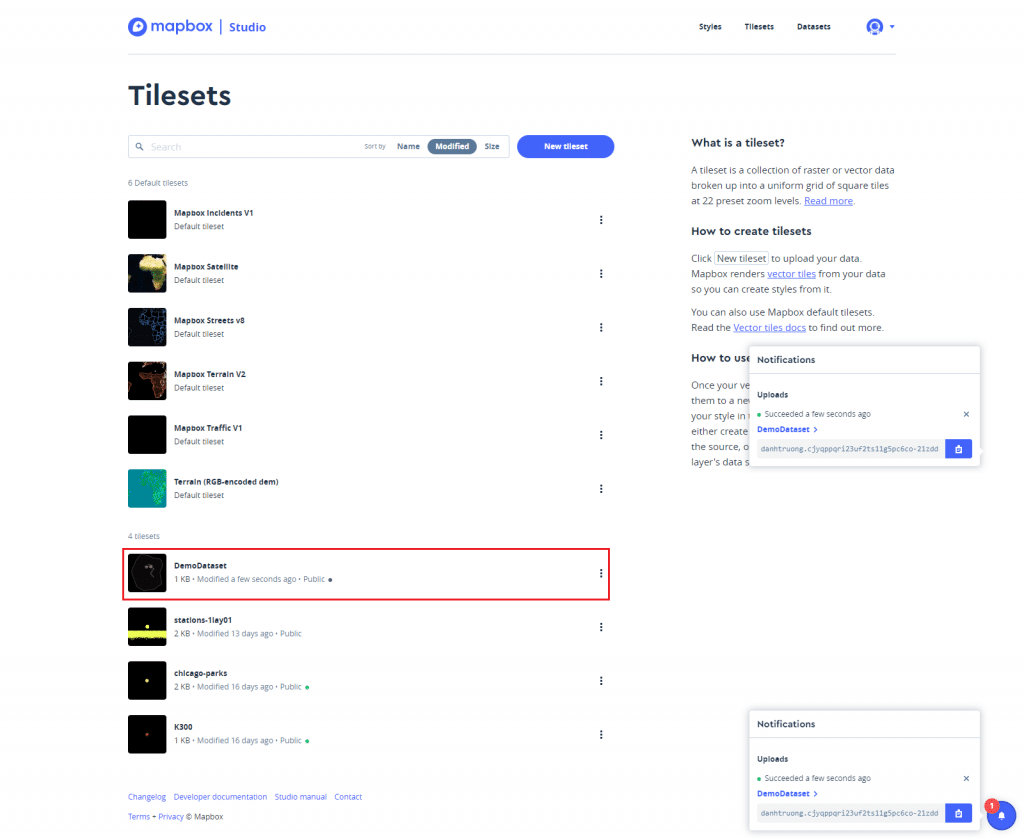
– 結果
タイルセットが作成された。 本タイルセットを使用して、マップスタイルをスタイル設定できる。
例

タイルのスタイル設定
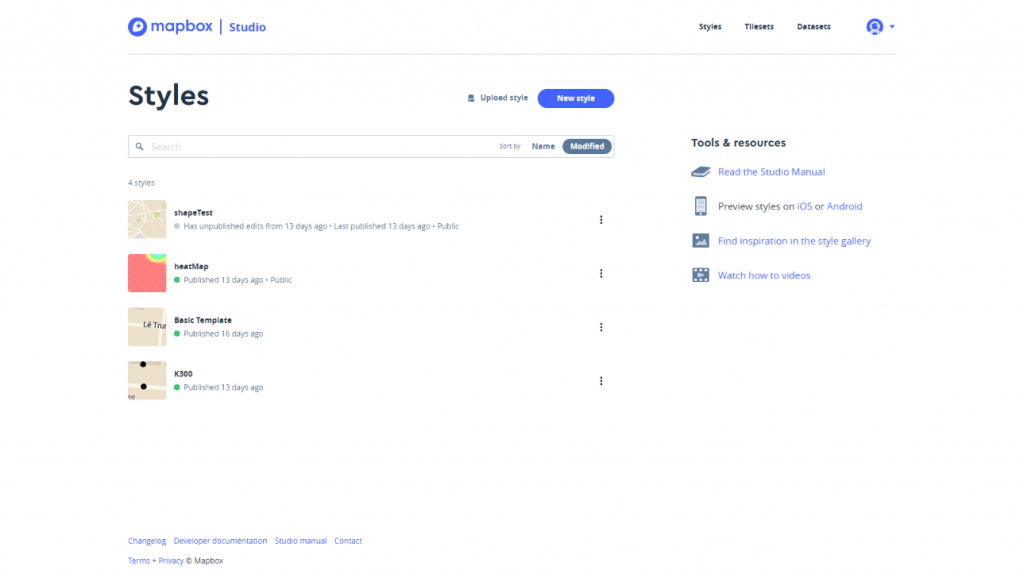
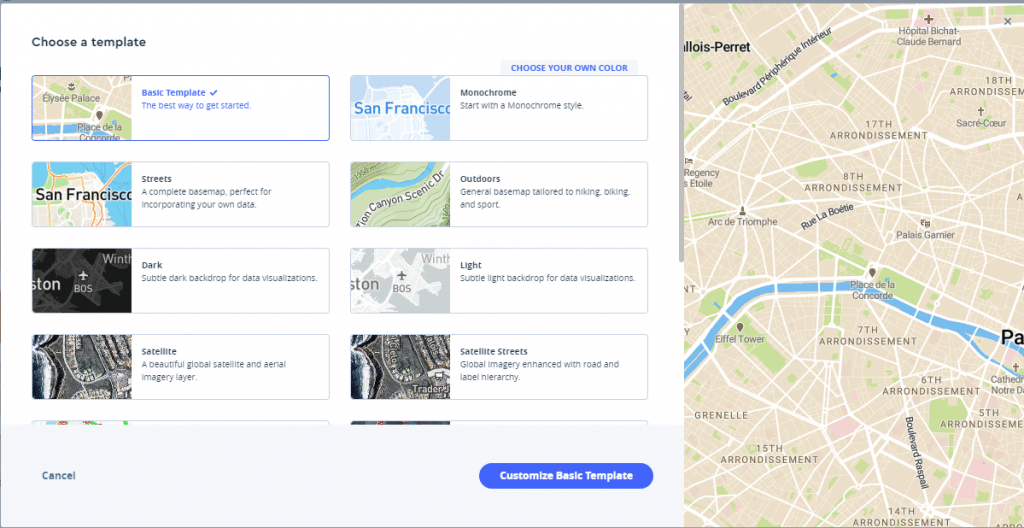
カスタムマップのスタイルを設定するには、ナビゲーションのStylesを押下してから、New styleを押下して、テンプレートを選択する。
例

備考: 本ガイドラインでは、Mapboxの基本的なスタイルであるBasic templateを対象として選択する。
– Customize Basic Templateを押下して、独自のスタイルを作成する。
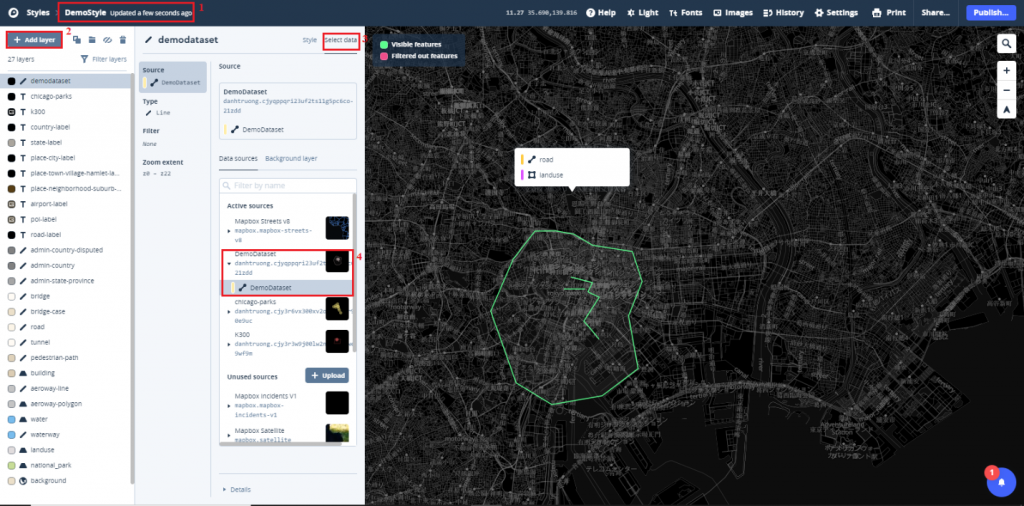
例

備考:
o 1: スタイル名を編集する
o 2: スタイルをカスタマイズする対象レイヤを追加する
o 3: タブでデータを選択
o 4: Demodata setを選択し、カスタマイズを行う。
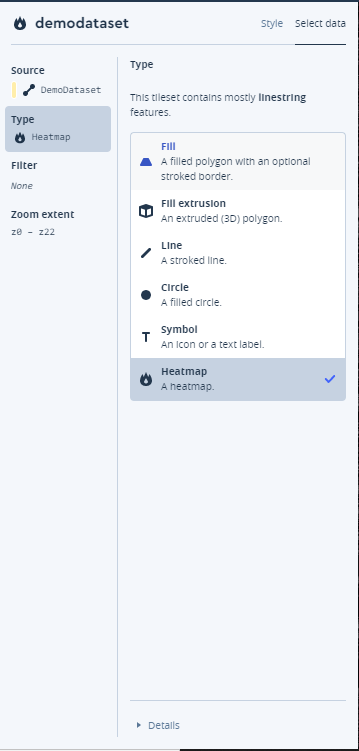
– 左側のメニューでの項目を選択して、スタイルを設定する
例えば、下記のようにヒートマップのタイプを選択する。

備考:
o TypeはHeatmapで選択する
o Filterを選択する
o マップ上、本スタイルのズームレベルを選択する
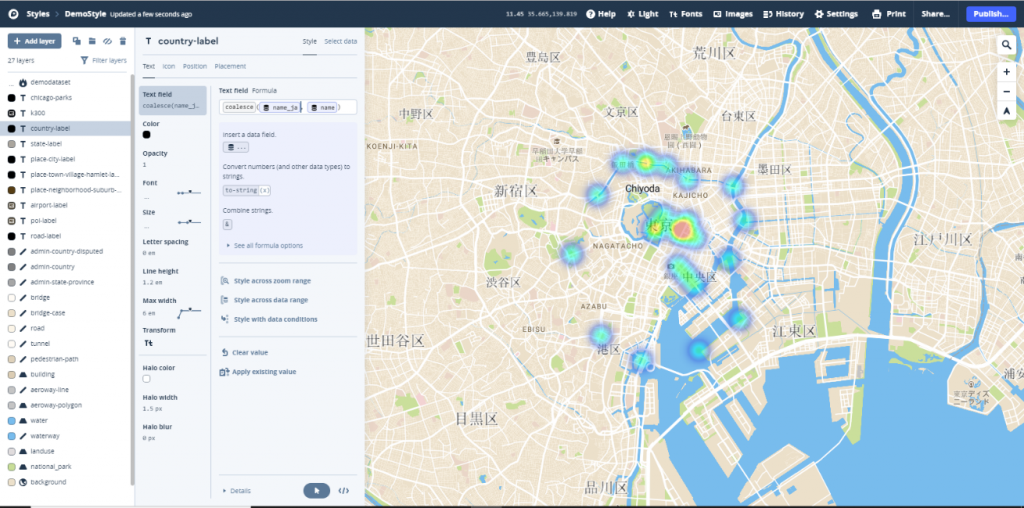
– スタイルを編集する
マップに効かせたいものを何でもMapboxツールでスタイルを編集することで実施できる。日本語を表示するには、テキストフィールドをname_enからname_jaに変更する。
例

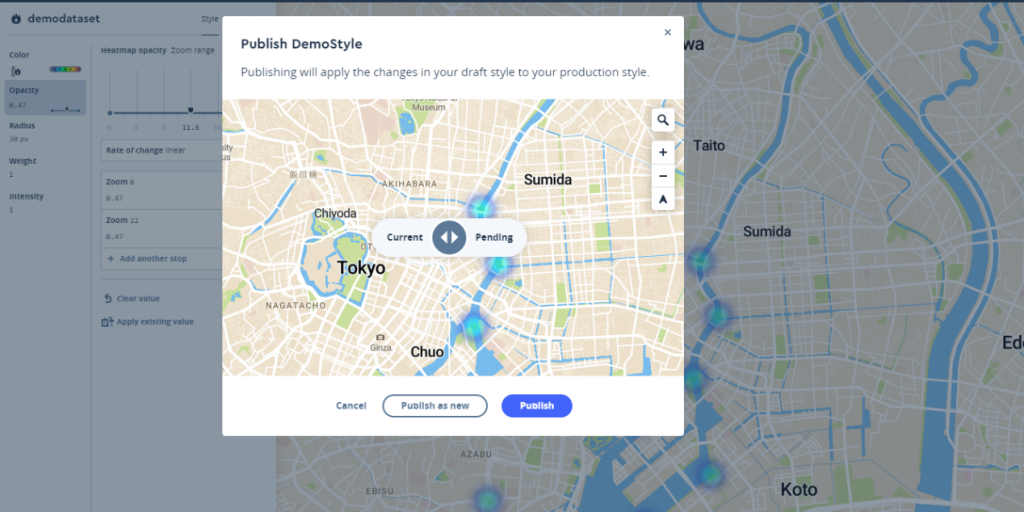
– 独自のスタイルを公開する:
o 右上のPublishボタンを押下する
o レビューためのポップアップを表示する
例

o 独自のスタイルをレビューして、Publishボタンを押下する。
– 結果

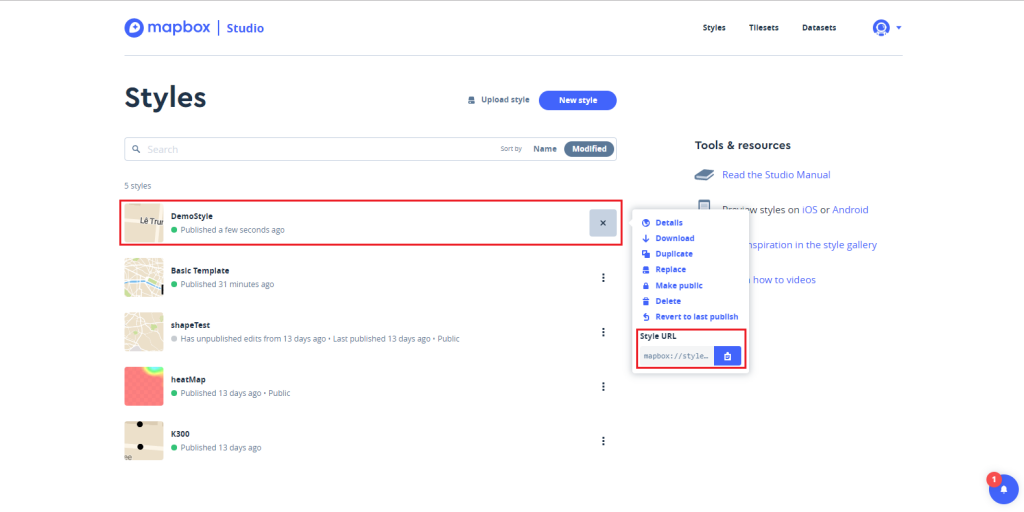
独自のMapboxスタイルの使用
上記のステップで独自のスタイルを作成した後、独自のアプリケーションに適用する。
その前に、スタイルページに戻ってスタイルURLを取得する。
例

Stylesを使用するには、 スタイルURLを取得して、StyleURLに設定する。
その他に、Mapboxアプリケーションでスタイルも確認できる。
Web
Androidと同様に、Webアプリケーションではベクタータイトルソースを追加して、syleURLを使用できる。
例
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset='utf-8' />
5. <title>Add a vector tile source</title>
6. <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
7. <script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.2.0/mapbox-gl.js'></script>
8. <link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.2.0/mapbox-gl.css' rel='stylesheet' />
9. <style>
10. body { margin:0; padding:0; }
11. #map { position:absolute; top:0; bottom:0; width:100%; }
12. </style>
13. </head>
14. <body>
15.
16. <div id='map'></div>
17. <script>
18. mapboxgl.accessToken = 'pk.ACCESS_TOKEN';
19. var map = new mapboxgl.Map({
20. container: 'map',
21. style: 'mapbox://styles/mapbox/light-v10',
22. zoom: 13,
23. center: [-122.447303, 37.753574]
24. });
25.
26. map.on('load', function () {
27.
28. map.addLayer({
29. "id": "terrain-data",
30. "type": "line",
31. "source": {
32. type: 'vector',
33. url: 'YOUR_styleURL'
34. },
35. "source-layer": "YOUR_TilesName"
36. });
37. });
38. </script>
39.
40. </body>
41. </html>





