Mappboxは大量のデータを地図上にカンタンにプロットする事が出来る[Datasets]というサービスがあります。
Datasetsを利用すれば
・Googleマイマップの様にcsvやkmlファイルから簡単にデータを投入出来る。
・Mapbox Studioから簡単に表示を設定出来る。
・Style設定を変更するだけで特別なコーディングが必要ない。
・JSで読み込む訳ではないので、地図が高速で動く
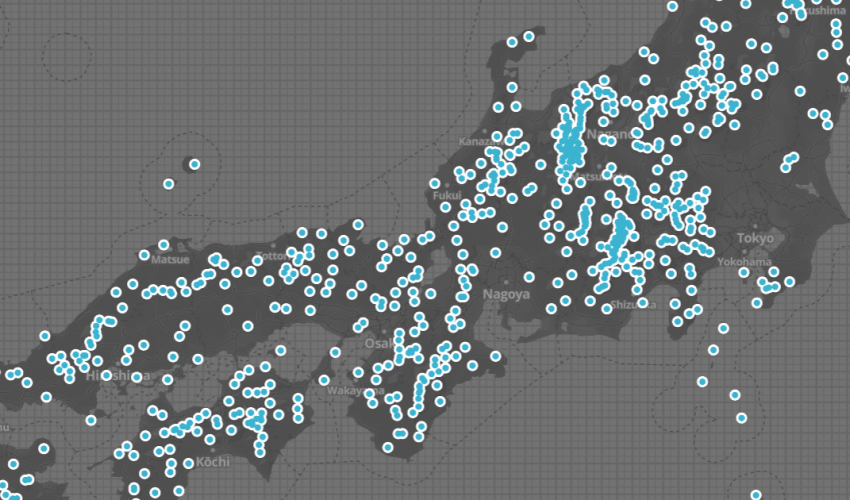
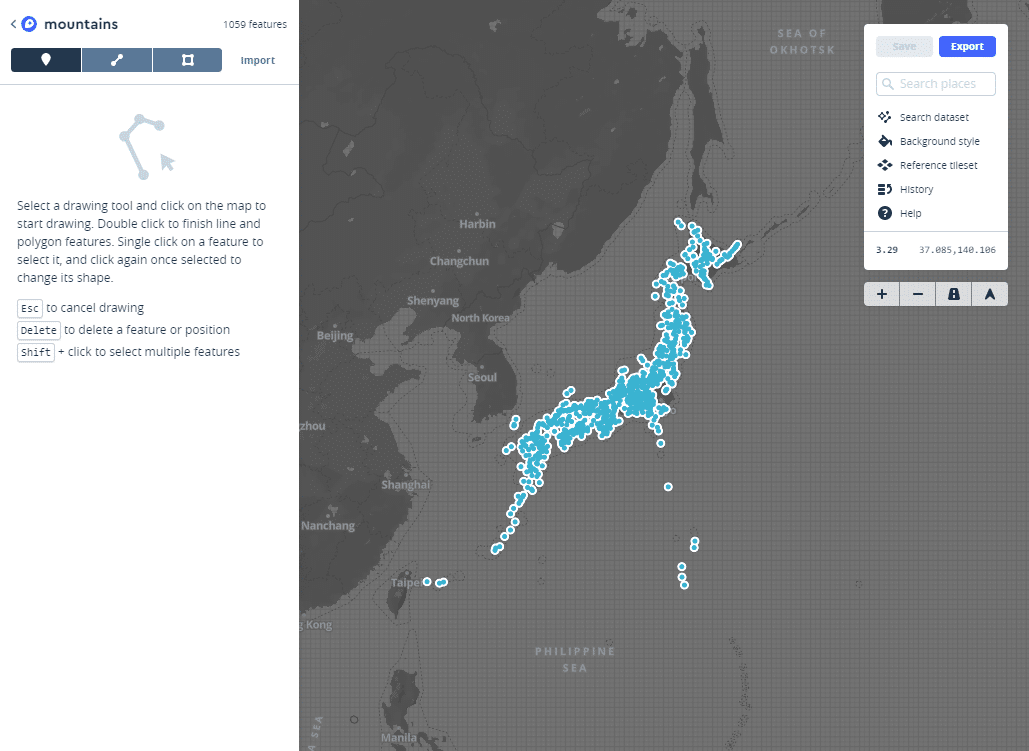
サンプルとして日本の山のデータ(1,059件)を投入してみました。
実際の実装方法ですが…
- mapbox Studioの右上にある[Datasets]を選択し[New dataset]選択します。
(studioを利用し、データを登録していく事も可能です。) - Uploadを選択し、GetJSON・json・csvといったファイルを選択します。
※一点注意として列のタイトルで緯度経度の部分には’latitude’・’longitude’を使いましょう。 - Uploadが成功すると地図上にデータがプロットされ、位置や値を自由に編集する事が可能です。

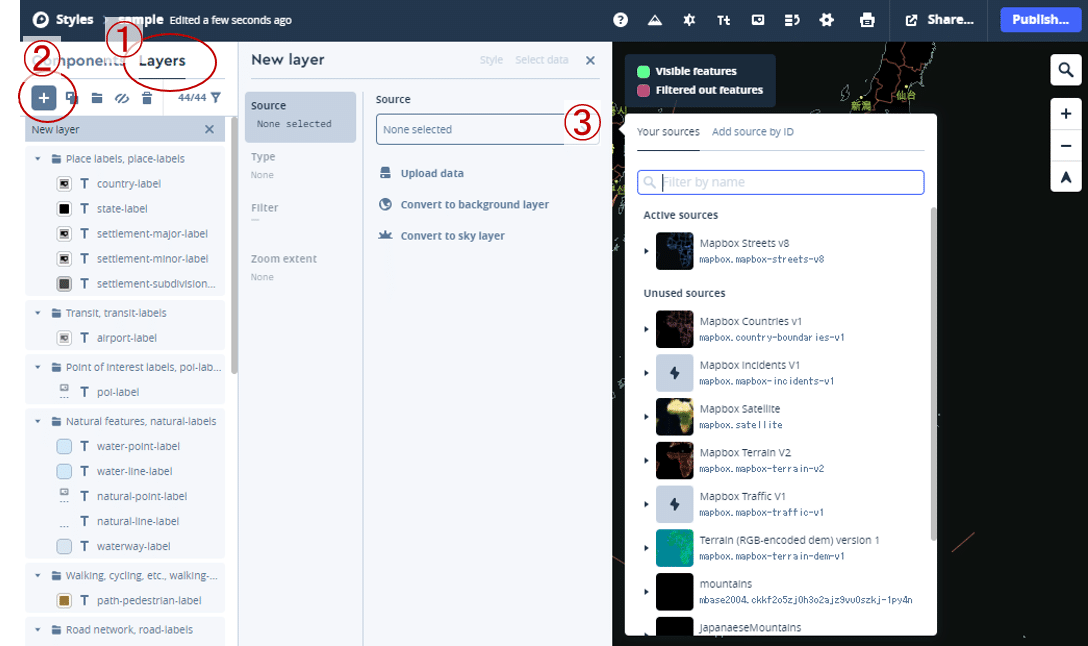
- 利用する地図にデータを組込む為にはStudioメニューの[Styles]から編集します。

①Layers ⇒ ②+ ⇒ ③sources からアップロードしたdatasetを選択してください。(ここからデータをアップロードする事も出来ます。) - datasetを選択すると地図上にデータがプロットされます。次に書式を変更します。

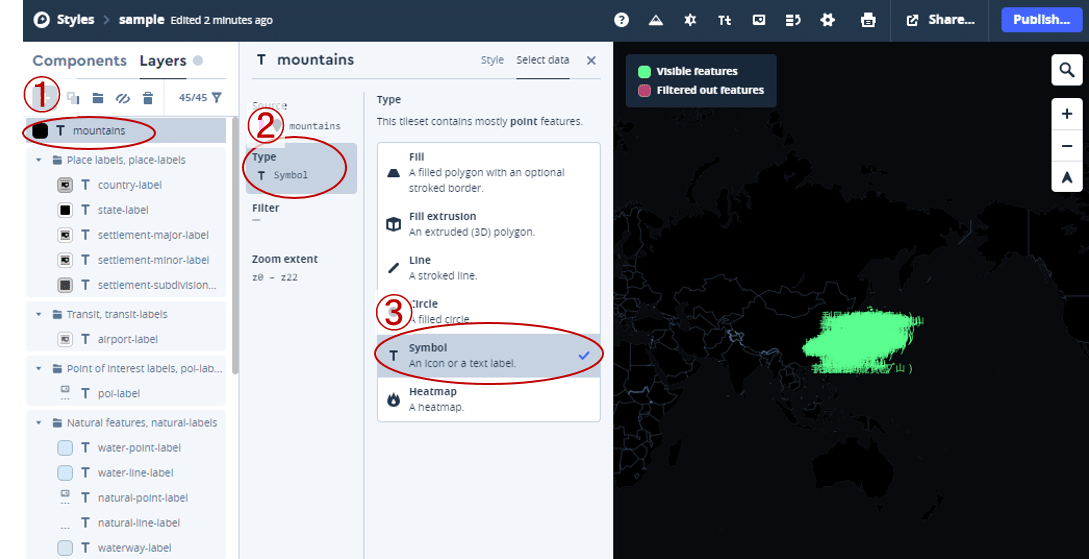
①新しいDatasetレイヤー ⇒ type ⇒ symbol
を選択するとPOIをアイコンで表示できます。 - 次に何を表示するかを設定します。

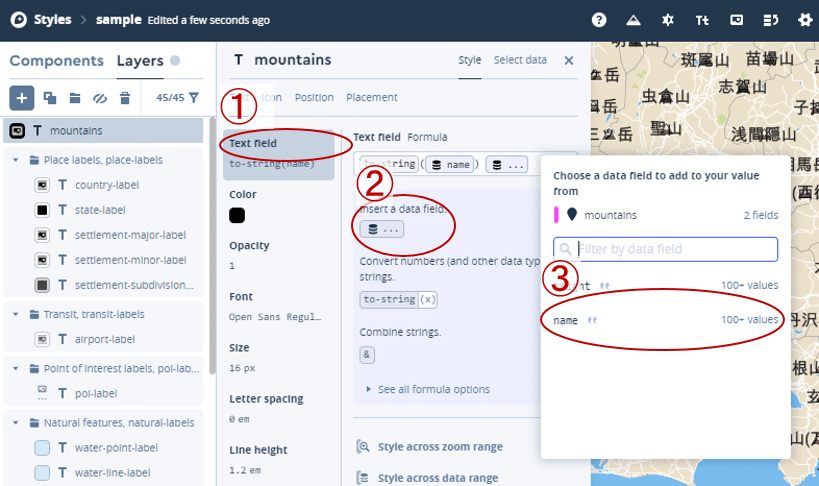
①Text field ⇒ ②inserta data field ⇒ ③表示したい項目を選択してください。
Text fieldにデータがセットされ、地図上に選択した項目のデータが表示されるようになります。
文字の大きさや色もこちらで細かく設定する事が出来ます。 - アイコンも自由に設定する事が出来ます。

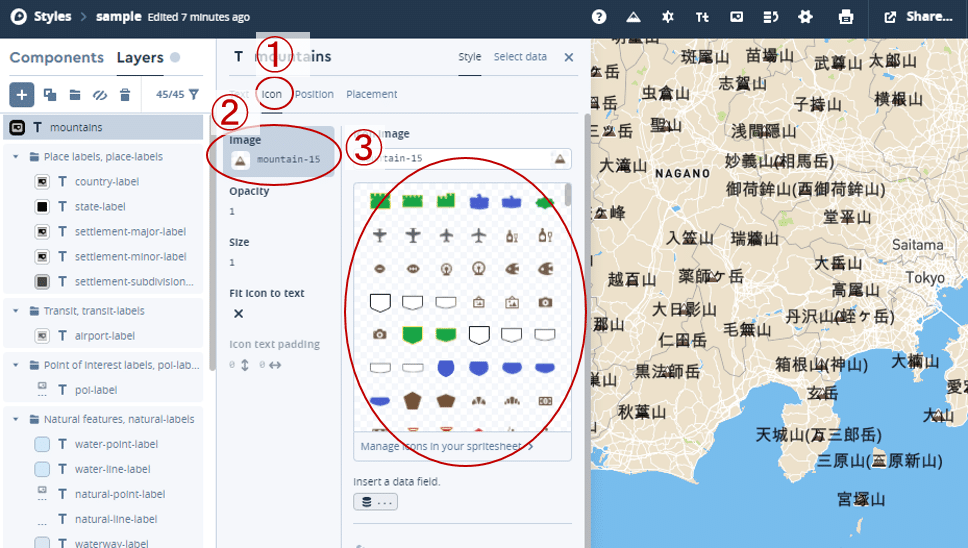
①iconタブ ⇒ ②image ⇒ ③ デフォルトもしくはsvgファイルをアップロードする事でオリジナルアイコンの設定も可能です。 - 但し、この状態ではアイコンと表示情報が重なってしまいます。そこで、テキストの位置を調整します。

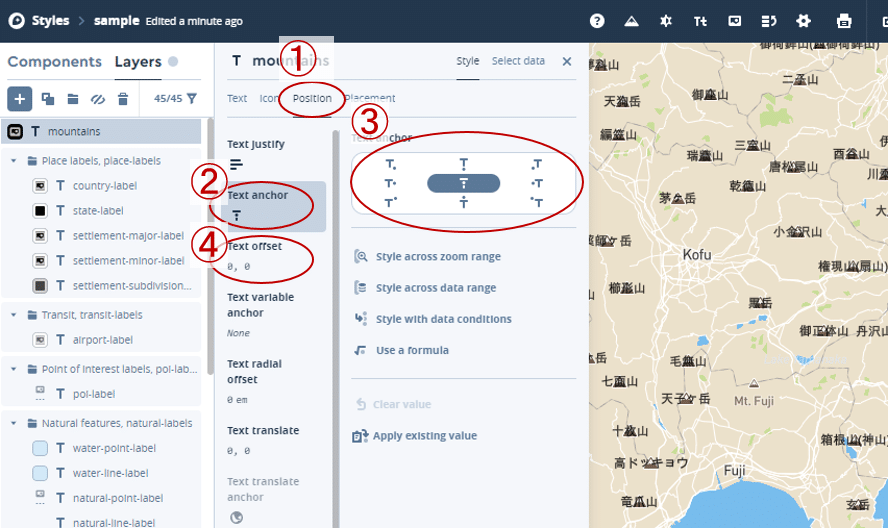
①position ⇒ ②Text anchor ⇒ ③アイコンに対しての文字の配置を変更できます。
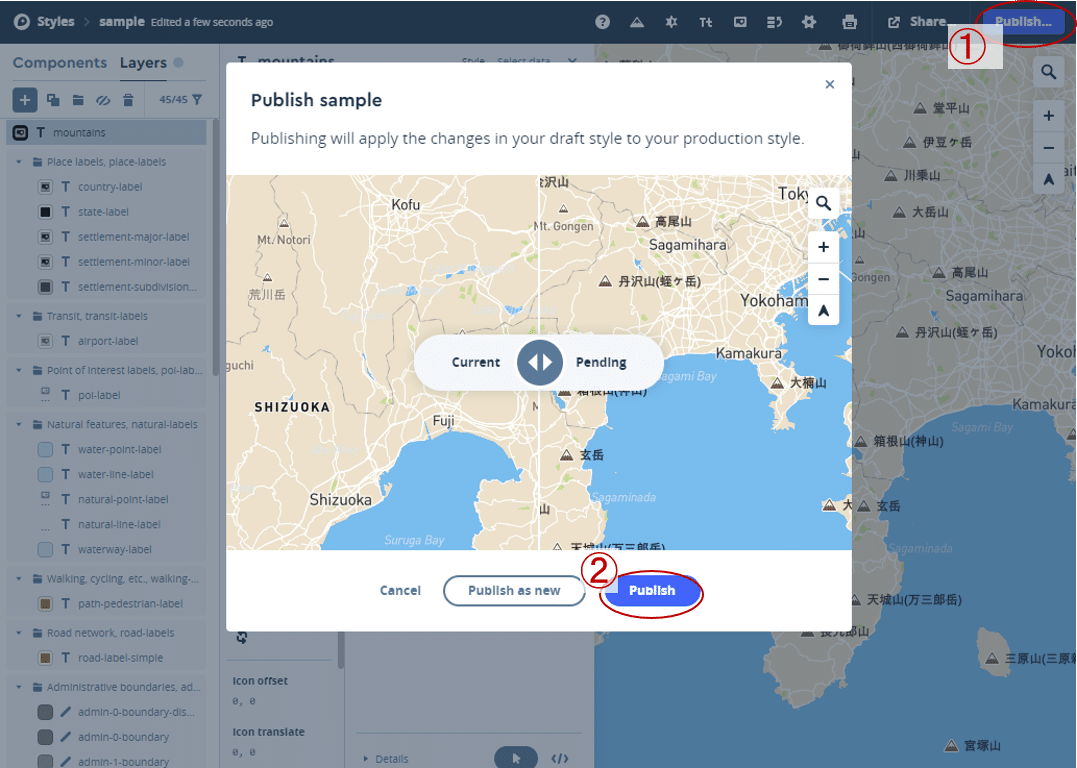
また、④text offsetを変更する事で文字の位置を細かく調整可能です。 - 変更したい場所を全て設定したら、①Publishボタンを押してください。

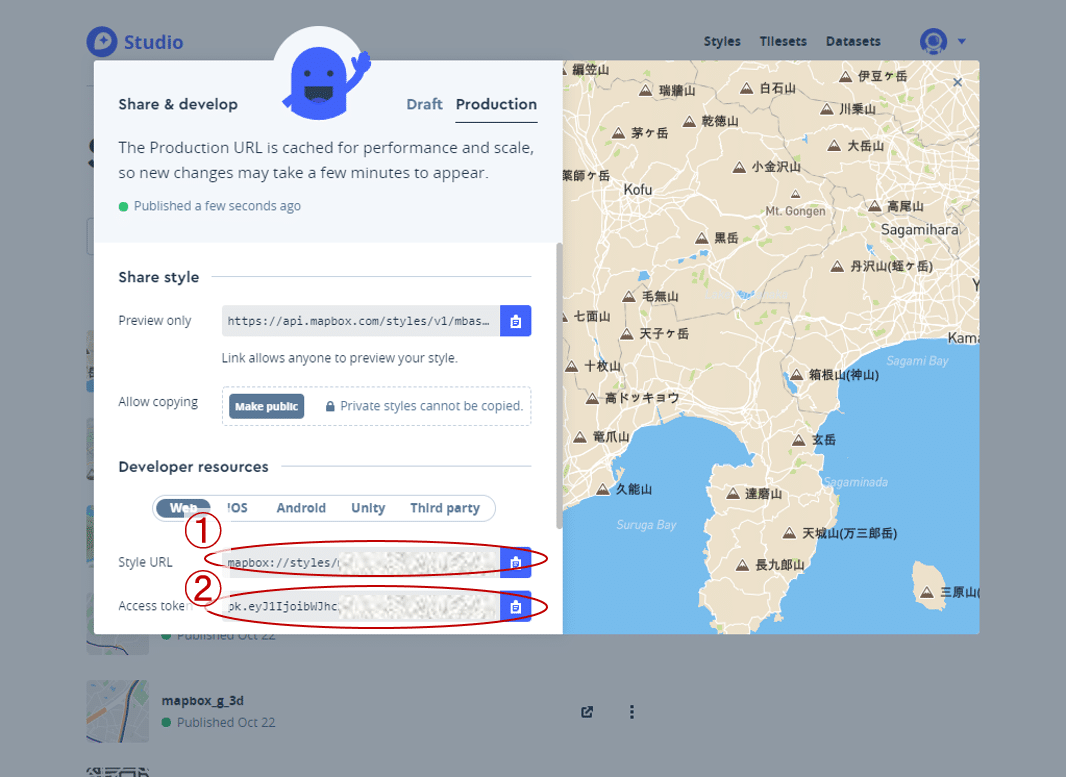
変更前と変更後の地図が表示されるので問題が無ければ②Publishボタンを押してください。 - 完了したら、再びStylesのTOPで出来上がったStyleのシェアボタンをクリックすると下記の様な画面がポップアップします。

その画面に表示される[Style URL]と[Access token]をコピーし、HTMLにコードすれば完了です!
以前はGoogleMapsでもGoogleMapsEngineというサービスを利用できましたが、現在はサービスを終了してしまいました。mapboxのdatasetはGoogleMapsEngineに代わり、非常に簡単にオリジナルデータを地図に組込む事ができる便利なサービスなので、是非お試しください。