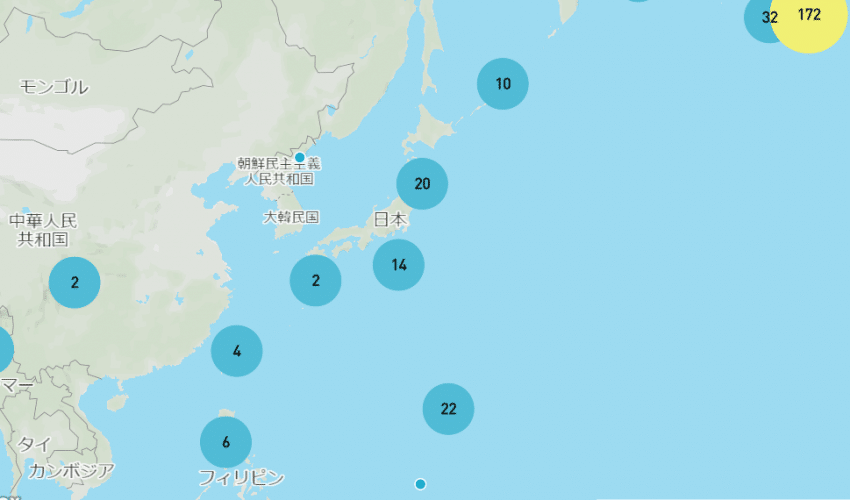
【機 能 概 要 】大量のPOIデータがある場合、そのまま表示すると見づらい地図になります。
そこで、クラスターを利用する事で最適なまとめた数や大きさ等を設定する事が出来ます。
大量のデータをきれいに表現する際におススメです。
【想定ユーザー】観光・不動産・店舗紹介・データ分析・GIS・他
【注 意 点 】拡大していかないと情報が見えないので、ダイレクト感が無くなります。
▼コードサンプル
▼body以降の記述
mapboxgl.accessToken = 'Mapboxキー';
var map = new mapboxgl.Map({
container: 'map',
style: '設定スタイルID', //設定スタイル
center: [139.768884,35.681236], //デフォルト位置 [東経,北緯]
zoom: 3,//初期スケール
});
map.on('load', function() {
map.resize();
map.addSource('earthquakes', {
type: 'データタイプ', //読込みデータタイプの設定
data: 'データ読込み先', //データの読み込み先
cluster: true, //クラスターの設定
clusterMaxZoom: 14, //クラスターの最大有効縮尺
clusterRadius: 50 //クラスターの半径設定
});
map.addLayer({
id: 'clusters',
type: 'circle',
source: '********',
filter: ['has', 'point_count'],
paint: {
'circle-color': [
'step', //クラスターのステップごとの色設定
['get', 'point_count'],
'#51bbd6', //50件未満の場合
50,
'#f1f075', //500件未満の場合
500,
'#f28cb1' //500件以上の場合
],
'circle-radius': [
'step', //クラスターのステップごとの大きさ設定
['get', 'point_count'],
20, //50件未満の場合
50,
30, //500件未満の場合
500,
40 //500件以上の場合
]
}
});
map.addLayer({
id: 'cluster-count',
type: 'symbol',
source: '********',
filter: ['has', 'point_count'],
layout: { //クラスターの書式設定
'text-field': '{point_count_abbreviated}',
'text-font': ['DIN Offc Pro Medium', 'Arial Unicode MS Bold'],
'text-size': 12
}
});
map.addLayer({
id: 'unclustered-point',
type: 'circle',
source: '********',
filter: ['!', ['has', 'point_count']],
paint: { //クラスターになっていない場合の表記
'circle-color': '#11b4da',
'circle-radius': 4,
'circle-stroke-width': 1,
'circle-stroke-color': '#fff'
}
});
// inspect a cluster on click
map.on('click', 'clusters', function(e) {
var features = map.queryRenderedFeatures(e.point, {
layers: ['clusters']
});
var clusterId = features[0].properties.cluster_id;
map.getSource('********').getClusterExpansionZoom(
clusterId,
function(err, zoom) {
if (err) return;
map.easeTo({
center: features[0].geometry.coordinates,
zoom: zoom
});
}
);
});
map.on('mouseenter', 'clusters', function() {
map.getCanvas().style.cursor = 'pointer';
});
map.on('mouseleave', 'clusters', function() {
map.getCanvas().style.cursor = '';
});
});