MapBoxの概要
Mapbox GL JS
Mapbox GL JSは、Mapbox GLエコシステムの一部であり、WebGLを使用してベクタータイルとMapboxスタイルを対話型のマップにレンダリングするJavaScriptライブラリである。Mapbox GLエコシステムはMapbox Mobile を含み、C ++で記述されるレンダラーであり、デスクトップおよびモバイルプラットフォーム用のバインディングを備える。
インストール
Web
・オプション1: https://github.com/mapbox/mapbox-gl-js でmapbox-gl-js をダウンロードし、プロジェクトに組み込む
・オプション2: https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.js のオンラインリンクを追加する
トークンキーの登録
Mapboxのツール、API、またはSDKを使用するのに、Mapboxアクセストークンが必要である。Mapboxは本アクセストークンを使用して、ユーザーのアカウントでAPIリソースへの各リクエストを関連付ける。アクセストークンのページにおいては、すべてのアクセストークンを見つけたり、新規なトークンを作成したり、または既存のトークンを削除したりすることができる。Mapboxは公開トークン及び機密トークンの2種類がある。
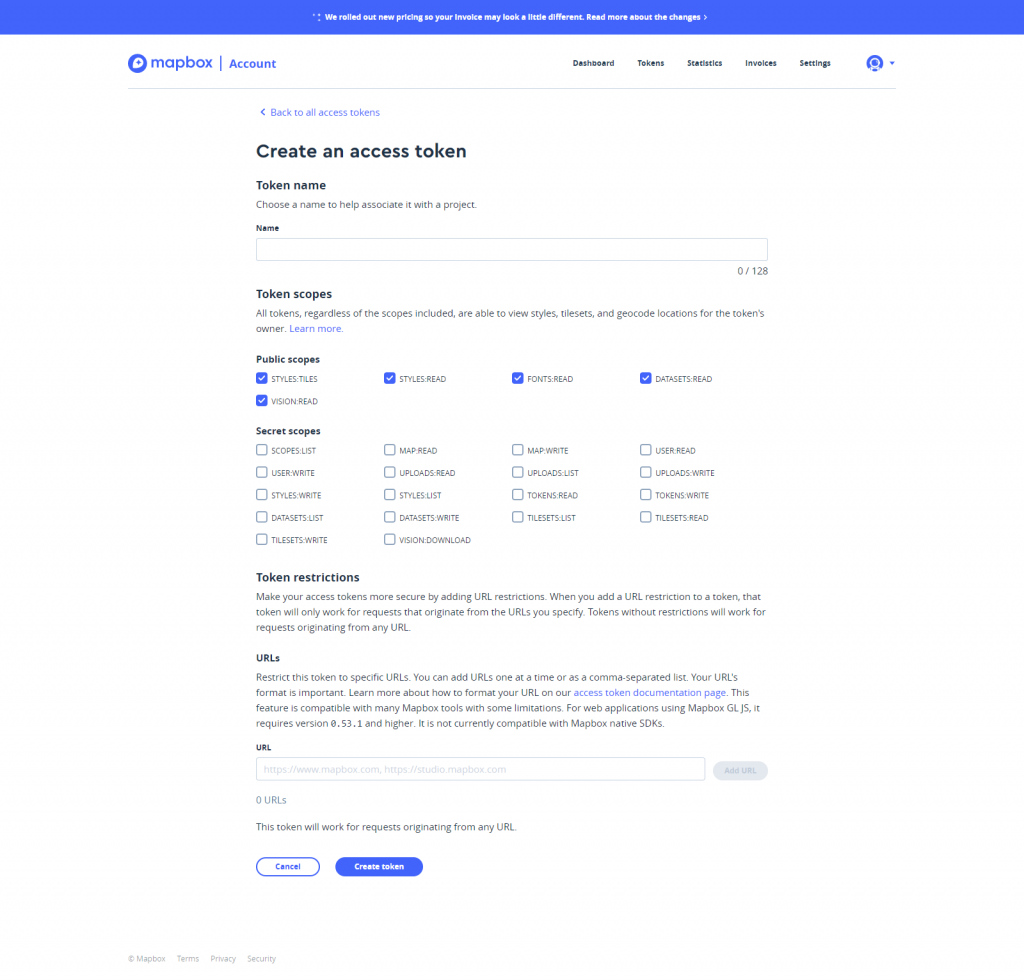
アクセストークン作成画面の例:

公開のスコープとトークン
公開のスコープはAPIからのデータのみ取得を許可する。本トークンでユーザーのアカウントデータを変更できないので、公開アプリに対して、公開のトークンを入れるべきである。公開のスコープにて使用されるトークンはpkの文字で始まる。
公開のトークンが作成されたら、トークンの名前の変更、または公開スコープの追加や削除などを実行できる。機密のスコープは公開トークンで追加できない。
例. pk.eyJ1IjoiZGFuaHRydW9uZyIsImEiOiJjanY2Z3cxdmowNTf….
機密のスコープとトークン
機密のスコープは、特定なアカウント情報を含むAPIへのアクセスだけでなく、Mapbox APIへのアクセス権限を作成および変更を許可する。本トークンは安全な環境のみに使用されること。機密のスコープで使用されるトークンがskの文字で始まる。
機密のトークンが作成されたら、一回しか表示されない。リフレッシュするまたはAPIアクセストークンページから遷移すると、トークン自体は消えてしまう。トークンの名前が変更でき、どちらのスコープであれ、いつであれ追加または削除できる。
例. sk.efewopwipriuwj2349ijJipjwe09wekfweffew…
機密のスコープとトークン
アカウントページにログインし、デフォルト公開トークンをクリップボードにコピーする。
Web
mapboxgl.accessTokenの引数でトークンキーをプロジェクトに設定する
例:
1. mapboxgl.accessToken = pk.eyJ1IjoiZGFuaHRydW9uZyIsImEiOiJjanY2Z3…;
地図作成
Mapオブジェクトは、ページ上の地図を表す。マップをプログラム的に変更できるメソッドとプロパティを公開し、ユーザーがマップを操作するとイベントを発生させる。
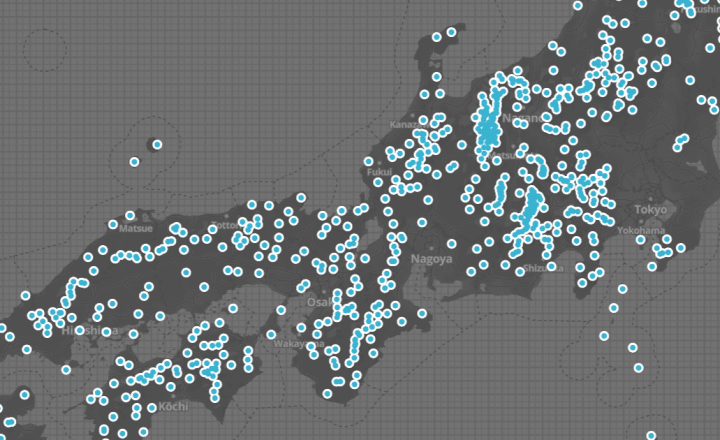
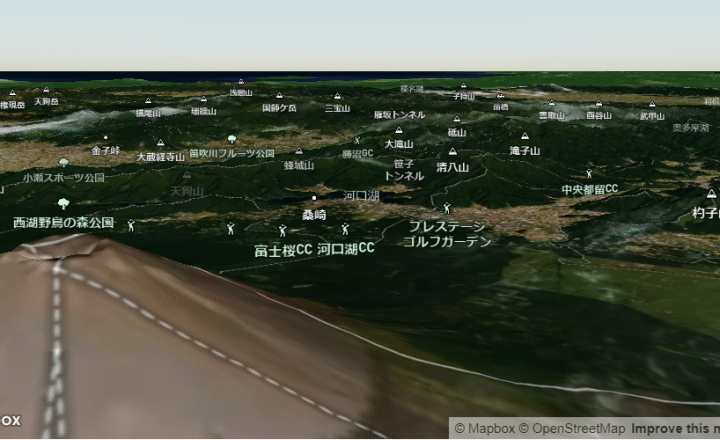
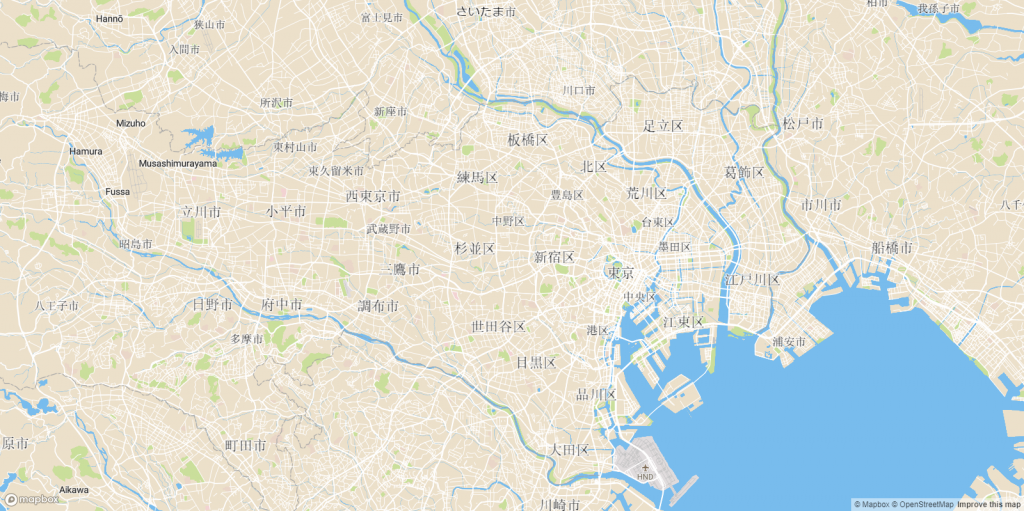
Mapbox web表示の例

Web
地図を表示するため、下記の手順通り実施する。
-
-
-
-
- mapを含む idでhtml タグを作成する
- accessTokenの属性を使用してアクセストークンを設定する
- mapboxgl.Mapでmapboxオブジェクトを新規作成する
-
-
-
例:
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset='utf-8' />
5. <title>Display a map</title>
6. <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
7. <script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.js'></script>
8. <link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.css' rel='stylesheet' />
9. <style>
10. body { margin:0; padding:0; }
11. #map { position:absolute; top:0; bottom:0; width:100%; }
12. </style>
13. </head>
14. <body>
15.
16. <div id='map'></div>
17. <script>
18. mapboxgl.accessToken = 'pk.YOUR_KEY';
19. var map = new mapboxgl.Map({
20. container: 'map', // container id
21. style: 'MAPBOX.YOUR_STYLE', // stylesheet location
22. center: [139.691706, 35.689487], // starting position [lng, lat]
23. zoom: 11 // starting zoom
24. });
25. </script>
26. </body>
27. </html>
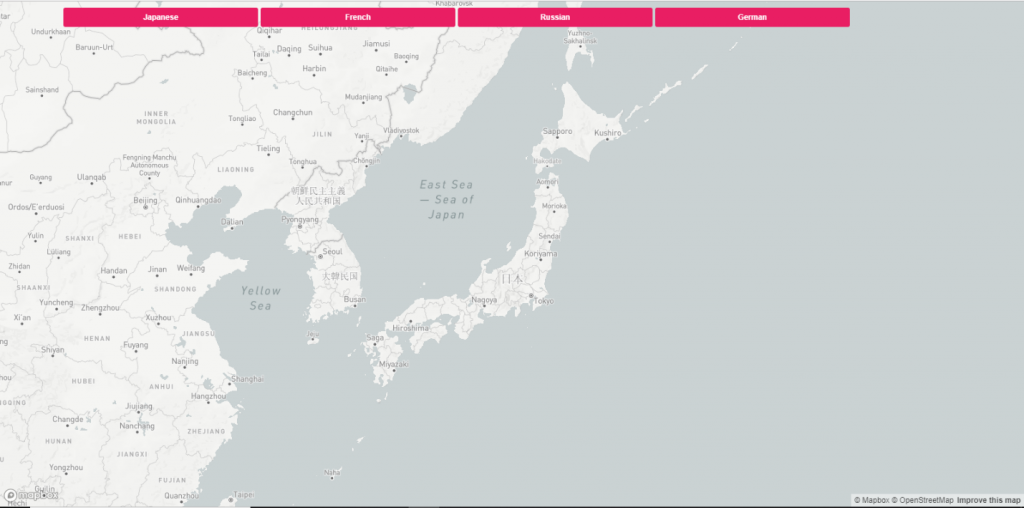
多言語の対応
Mapboxが地図上に動的に言語の設定をサポートする 。
例

Web
setLayoutPropertyを使用し、動的に言語を切り替える。
例
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset='utf-8' />
5. <title>Change a map's language</title>
6. <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
7. <script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.js'></script>
8. <link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.css' rel='stylesheet' />
9. <style>
10. body { margin:0; padding:0; }
11. #map { position:absolute; top:0; bottom:0; width:100%; }
12. </style>
13. </head>
14. <body>
15.
16. <style>
17. #buttons {
18. width: 90%;
19. margin: 0 auto;
20. }
21. .button {
22. display: inline-block;
23. position: relative;
24. cursor: pointer;
25. width: 20%;
26. padding: 8px;
27. border-radius: 3px;
28. margin-top: 10px;
29. font-size: 12px;
30. text-align: center;
31. color: #fff;
32. background: #ee8a65;
33. font-family: sans-serif;
34. font-weight: bold;
35. }
36. </style>
37. <div id='map'></div>
38. <ul id="buttons">
39. <li id='button-ja' class='button'>Japanese</li>
40. <li id='button-fr' class='button'>French</li>
41. <li id='button-ru' class='button'>Russian</li>
42. <li id='button-de' class='button'>German</li>
43. </ul>
44. <script>
45. mapboxgl.accessToken = 'pk.eyJ1IjoiZGFuaHRydW9uZyIsImEiOiJjanY2Z3cxdmowNTQxNGRxdW92OTBmYmlpIn0.ChjhEXNmLBeLGW-ECPZgUA';
46. var map = new mapboxgl.Map({
47. container: 'map',
48. style: 'mapbox://styles/mapbox/light-v10',
49. center: [139.7545346, 35.6779704],
50. zoom: 2.9
51. });
52.
53. document.getElementById('buttons').addEventListener('click', function(event) {
54. var language = event.target.id.substr('button-'.length);
55. // Use setLayoutProperty to set the value of a layout property in a style layer.
56. // The three arguments are the id of the layer, the name of the layout property,
57. // and the new property value.
58. map.setLayoutProperty('country-label', 'text-field', ['get', 'name_' + language]);
59. });
60.
61. </script>
62.
63. </body>
64. </html>
基本的な制御を追加する
Mapboxが地図上のいくつかの基本的なイベントをサポートする。
Zoom in/out
Web
mapbox-gl-jsを使用することで、地図上にズームイン/ズームアウトのコントロールを表示するナビゲーションコントロールを追加できる。
例
1. var map = new mapboxgl.Map({
2. container: 'map',
3. style: 'mapbox://styles/mapbox/light-v10',
4. center: [139.7545346, 35.6779704], // Tokyo location
5. zoom: 2.9
6. });
7. map.addControl(new mapboxgl.NavigationControl());