MapBoxナビゲーションの概要
Mapboxナビゲーションサービス
Mapbox ナビゲーションサービスは下記のAPIで構成される
• Directions API
Mapbox Directions APIを使用すると、方向のルートを次々と地図に追加できる。 Mapboxは3つのプロファイルを提供する:運転、歩行、サイクリング。
• Isochrone API
Mapbox Isochrone APIを使用すると、ある場所から指定した時間内に目的地を表示するポリゴンまたは罫線のフィーチャをリクエストできる。
• Map Matching API
Mapbox Map Matching APIを使用すると、GPSトラッカーからのデータなどの記録されたトレースを取得し、OpenStreetMapの道路およびパスネットワークにスナップできる。 混雑のトレースを揃えて、マップ上にきれいに表示するのに役立つ。
• Matrix API
Mapbox Matrix API(以前がDistance API)は、1つのAPIリクエストに複数のポイント間の移動時間を計算する。
• Optimization API
Mapbox Optimization APIは、入力座標間の時間に応じる最適化されるルートを返す。これも巡回セールスマン問題を解決するのである。本APIの典型的なユーザーケースは、市内の配達のルートを計画することである。 車の運転、自転車、歩行、またはハイキング用の最適ルートを取得できる。
HTTP POSTの使用
Directions APIとMap Matching APIは、どちらもHTTP POSTメソッドを使用してアクセスできる。Directions APIとMap Matching APIはどちらともGETリクエストURLに約8100バイトのサイズ制限があるため、HTTP POSTは大きなリクエストに使用すべきである。 POSTリクエストは、まだアカウントのリクエストサイズ制限に依存する。
リクエストがデフォルトの制限内(Directions APIが運転、歩行、サイクリングのプロファイル使用をリクエストする場合は25、または運転トラフィックプロファイル使用をリクエストする場合は3、Map Matching APIがリクエストする場合は100)である場合、GETリクエストが実施されて、POSTの使用は要らない。 アカウント制限がデフォルトより大きい場合、或はGETリクエストをいずれかのAPIに実行する際の発生エラーHTTP 413(「Request entity too large」)またはHTTP 414(「Request URL too large」)などを受け取った場合は、POSTを使用するべきである。
HTTP POSTを使用するリクエストを送信できるように、下記の通りに実施してください
• HTTPメソッドがPOSTにする。
• リクエストのContent-Typeがapplication/x-www-form-urlencodedにする。
• 座標一覧は「座標=引数」のようにリクエスト本体に表す。URL自体に座標を入れないでください。
• アクセストークン引数は本体ではなく、POST URLの一部である。他の引数は全てリクエスト本体の一部である。
Map Matching API又はDirections APIの POST リクエストは下記のようである。
POST /{api_name}/{api_version}/mapbox/{profile}?access_token={your_access_token} HTTP/1.0
Content-Type: application/x-www-form-urlencoded
coordinates={lon1,lat1;lon2,lat2;…;lonN,latN}
HTTP POSTリクエストの例
1. # POST request to Map Matching API
2. $ curl -d
3. "coordinates=139.76901054382324,35.68027194194847;139.7715425491333,35.679051851352995;139.7750186920166,35.67793632362604;139.7782802581787,35.676785919324885;139.7816276550293,35.67504285090594;139.7857904434204,35.676541892038095;139.78973865509033,35.67521715946101;139.79506015777588,35.67232358815374;139.80106830596924,35.6697088250617;139.80467319488525,35.6694996403141;139.82656002044678,35.670022601155274;139.8307228088379,35.66754722290224;139.8381471633911,35.66601314715104;139.84342575073242,35.66566448946006;139.85252380371094,35.664932303352735" "https://api.mapbox.com/matching/v5/mapbox/driving?access_token=pk.YOUR_TOKEN"
4.
5. # POST request to Directions API with optional parameters
6. $ curl -d
7. "coordinates=139.76901054382324,35.68027194194847;139.7715425491333,35.679051851352995;139.7750186920166,35.67793632362604;139.7782802581787,35.676785919324885;139.7816276550293,35.67504285090594;139.7857904434204,35.676541892038095;139.78973865509033,35.67521715946101;139.79506015777588,35.67232358815374;139.80106830596924,35.6697088250617;139.80467319488525,35.6694996403141;139.82656002044678,35.670022601155274;139.8307228088379,35.66754722290224;139.8381471633911,35.66601314715104;139.84342575073242,35.66566448946006;139.85252380371094,35.664932303352735&steps=true&waypoints=0;6&waypoint_names=Home;Work&banner_instructions=true" "https://api.mapbox.com/directions/v5/mapbox/driving?access_token=pk.YOUR_TOKEN"
備考:座標とは、地図上のルートを確定するための緯度と経度を含むポイント一覧である。Mapboxのポイント一覧の例は下記通りである。
インストール
Web
Apiごとをリクエストするには、access_tokenを引数としてリクエストを送信する必要である。
例
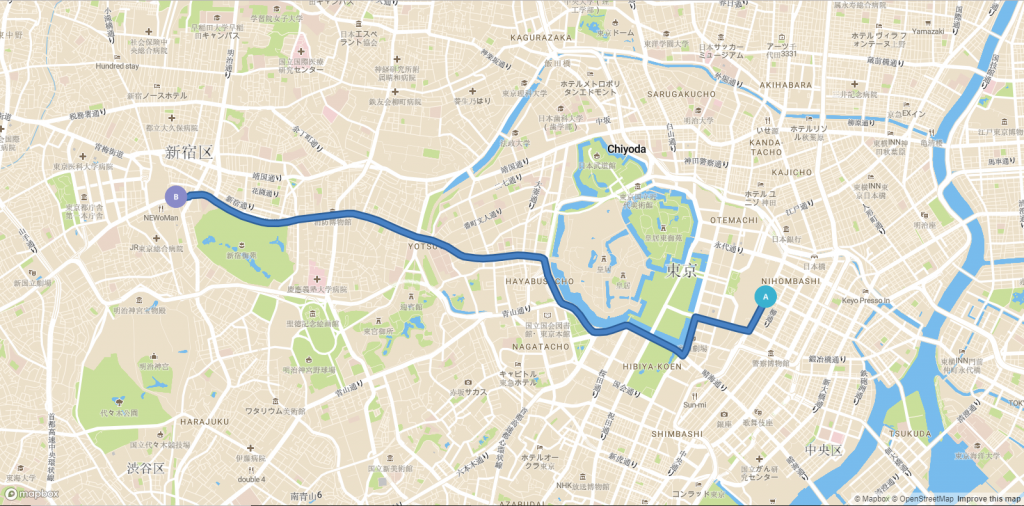
東京駅から新宿駅までのルートを検索するリクエスト
1. https://api.mapbox.com/directions/v5/mapbox/cycling/139.766357,35.681461;139.700413,35.690156? access_token=pk.YOUR_TOKEN
応答結果
1. {
2. "routes": [
3. {
4. "geometry": "eaxxEg`atYoD{@yAjF_U_FeDb\\cKlC_DbEo@jEaJScJhAt@nNoA^wBfLoE|C~BzXkXdUyDpHwFhRr@\\hAhIxBnDjJ|^dAjKeDlWcDYe@vBCnPmBfQpMjd@d@rPnO~Vh@xL[jIfKpDzEnDaAxCnAn@fEYpAbBdC_@@cBrArEgDV",
5. "legs": [
6. {
7. "summary": "",
8. "weight": 2934.2,
9. "duration": 2616.2,
10. "steps": [],
11. "distance": 8751.6
12. }
13. ],
14. "weight_name": "cyclability",
15. "weight": 2934.2,
16. "duration": 2616.2,
17. "distance": 8751.6
18. }
19. ],
20. "waypoints": [
21. {
22. "distance": 40.25511430560102,
23. "name": "",
24. "location": [
25. 139.765961,
26. 35.681626
27. ]
28. },
29. {
30. "distance": 21.259276141991013,
31. "name": "",
32. "location": [
33. 139.700647,
34. 35.690172
35. ]
36. }
37. ],
38. "code": "Ok",
39. "uuid": "cjyi6401a000z42qz9agjsgdz"
40. }