MapBoxの概要
Android SDK
Android向けMapbox Maps SDKは、Androidアプリケーション上に地図を表示するためのオープンソースのツールセットである。
インストール
Android
-
-
- Android Studioを起動する。
- アプリケーションのbuild.gradleファイルを開く。
- プロジェクトのminSdkVersionがAPI 14以上であることを確認する。
- dependenciesの直下に最新mapbox-android-sdk用の新実装依存関係行を追加する。
- ツールバーにあるファイルを探し、 Sync Project with Gradle Filesを押下する。
-
1. repositories {
2. mavenCentral()
3. }
4.
5. dependencies {
6. implementation 'com.mapbox.mapboxsdk:mapbox-android-sdk:8.1.0'
7. }
備考: Android 向けMapbox Maps SDKを追加する際に、Gradleの依存関係を不適当に組み合わせる能性がある。下記のようにexclude groupを利用して、特定の依存関係を削除できることを注意してください。
1. implementation ('com.mapbox.mapboxsdk:mapbox-android-sdk:8.1.0'){
2. exclude group: 'group_name', module: 'module_name'
3. }
さらに、コマンドラインでgradle app_module_name_here:dependenciesを実行すると、依存関係のリストが出力される。Gradleラッパーがあれば、./gradlew app:dependenciesは稼働する。複数のライブラリが単一のプロジェクトに含まれている場合、軽快なGradle構成をトラブルシューティングするに役立つ。特定のライブラリにある依存関係およびコンフリクトが発生する可能性のある場所を確認できる。
トークンキーの登録
Mapboxのツール、API、またはSDKを使用するのに、Mapboxアクセストークンが必要である。Mapboxは本アクセストークンを使用して、ユーザーのアカウントでAPIリソースへの各リクエストを関連付ける。アクセストークンのページにおいては、すべてのアクセストークンを見つけたり、新規なトークンを作成したり、または既存のトークンを削除したりすることができる。Mapboxは公開トークン及び機密トークンの2種類がある。
公開のスコープとトークン
公開のスコープはAPIからのデータのみ取得を許可する。本トークンでユーザーのアカウントデータを変更できないので、公開アプリに対して、公開のトークンを入れるべきである。公開のスコープにて使用されるトークンはpkの文字で始まる。
公開のトークンが作成されたら、トークンの名前の変更、または公開スコープの追加や削除などを実行できる。機密のスコープは公開トークンで追加できない。
例. pk.eyJ1IjoiZGFuaHRydW9uZyIsImEiOiJjanY2Z3cxdmowNTf….
機密のスコープとトークン
機密のスコープは、特定なアカウント情報を含むAPIへのアクセスだけでなく、Mapbox APIへのアクセス権限を作成および変更を許可する。本トークンは安全な環境のみに使用されること。機密のスコープで使用されるトークンがskの文字で始まる。
機密のトークンが作成されたら、一回しか表示されない。リフレッシュするまたはAPIアクセストークンページから遷移すると、トークン自体は消えてしまう。トークンの名前が変更でき、どちらのスコープであれ、いつであれ追加または削除できる。
例. sk.efewopwipriuwj2349ijJipjwe09wekfweffew…
機密のスコープとトークン
アカウントページにログインし、デフォルト公開トークンをクリップボードにコピーする。
Android
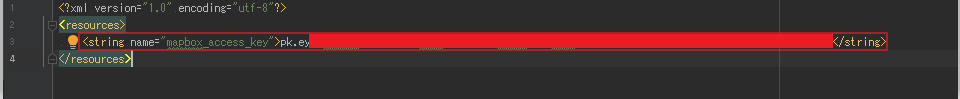
依存関係としてMaps SDKをAndroidプロジェクトに追加した後、R.strings.xmlファイルを開き、新規文字列リソースを作成し、アクセストークンを貼り付ける。

次に、Maps SDKに渡し、アクセストークンをアプリのonCreate()メソッドの中に置くことが必要である。
1. class MapboxApplication : Application() {
2. override fun onCreate() {
3. super.onCreate()
4. // Mapbox Access token
5. Mapbox.getInstance(getApplicationContext(), pk.eyJ1IjoiZGFuaHRydW…);
6. }
7. }
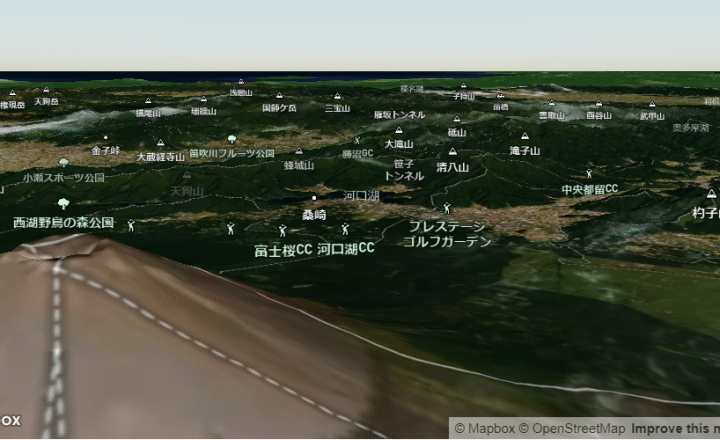
地図作成
Mapオブジェクトは、ページ上の地図を表す。マップをプログラム的に変更できるメソッドとプロパティを公開し、ユーザーがマップを操作するとイベントを発生させる。
Android
マップを表示するため、下記の手順通り実施する。
-
-
-
-
- 構成されたアクセストークンを取得するため設定する
- コンテンツビューを設定する
- Androidライフサイクルでマップを読み込む
-
-
-
例
1. package com.mapbox.mapboxandroiddemo.examples.basics;
2.
3. import android.os.Bundle;
4. import androidx.annotation.NonNull;
5. import androidx.appcompat.app.AppCompatActivity;
6.
7. import com.mapbox.mapboxandroiddemo.R;
8. import com.mapbox.mapboxsdk.Mapbox;
9. import com.mapbox.mapboxsdk.maps.MapView;
10. import com.mapbox.mapboxsdk.maps.MapboxMap;
11. import com.mapbox.mapboxsdk.maps.OnMapReadyCallback;
12. import com.mapbox.mapboxsdk.maps.Style;
13.
14.
15. /**
16. * The most basic example of adding a map to an activity.
17. */
18. public class SimpleMapViewActivity extends AppCompatActivity {
19.
20. private MapView mapView;
21.
22. @Override
23. protected void onCreate(Bundle savedInstanceState) {
24. super.onCreate(savedInstanceState);
25.
26. // Mapbox access token is configured here. This needs to be called either in your application
27. // object or in the same activity which contains the mapview.
28. Mapbox.getInstance(this, getString(R.string.access_token));
29.
30. // This contains the MapView in XML and needs to be called after the access token is configured.
31. setContentView(R.layout.activity_basic_simple_mapview);
32.
33. mapView = findViewById(R.id.mapView);
34. mapView.onCreate(savedInstanceState);
35. mapView.getMapAsync(new OnMapReadyCallback() {
36. @Override
37. public void onMapReady(@NonNull MapboxMap mapboxMap) {
38. mapboxMap.setStyle(Style.MAPBOX_STREETS, new Style.OnStyleLoaded() {
39. @Override
40. public void onStyleLoaded(@NonNull Style style) {
41.
42. // Map is set up and the style has loaded. Now you can add data or make other map adjustments.
43.
44.
45. }
46. });
47. }
48. });
49. }
50.
51. // Add the mapView lifecycle to the activity's lifecycle methods
52. @Override
53. public void onResume() {
54. super.onResume();
55. mapView.onResume();
56. }
57.
58. @Override
59. protected void onStart() {
60. super.onStart();
61. mapView.onStart();
62. }
63.
64. @Override
65. protected void onStop() {
66. super.onStop();
67. mapView.onStop();
68. }
69.
70. @Override
71. public void onPause() {
72. super.onPause();
73. mapView.onPause();
74. }
75.
76. @Override
77. public void onLowMemory() {
78. super.onLowMemory();
79. mapView.onLowMemory();
80. }
81.
82. @Override
83. protected void onDestroy() {
84. super.onDestroy();
85. mapView.onDestroy();
86. }
87.
88. @Override
89. protected void onSaveInstanceState(Bundle outState) {
90. super.onSaveInstanceState(outState);
91. mapView.onSaveInstanceState(outState);
92. }
93. }
複数言語の対応
Mapboxが地図上に動的に言語の設定をサポートする 。
Android
設定した全てのマップテキストラベル言語を表示するには、setMapLanguageの設定が必要である。
例:
1. package com.mapbox.mapboxandroiddemo.examples.plugins;
2.
3. import android.os.Bundle;
4. import androidx.annotation.NonNull;
5. import com.google.android.material.snackbar.Snackbar;
6. import androidx.appcompat.app.AppCompatActivity;
7. import android.view.View;
8. import android.widget.Toast;
9.
10. import com.mapbox.mapboxandroiddemo.R;
11. import com.mapbox.mapboxsdk.Mapbox;
12. import com.mapbox.mapboxsdk.camera.CameraPosition;
13. import com.mapbox.mapboxsdk.camera.CameraUpdateFactory;
14. import com.mapbox.mapboxsdk.geometry.LatLng;
15. import com.mapbox.mapboxsdk.maps.MapView;
16. import com.mapbox.mapboxsdk.maps.MapboxMap;
17. import com.mapbox.mapboxsdk.maps.OnMapReadyCallback;
18. import com.mapbox.mapboxsdk.maps.Style;
19. import com.mapbox.mapboxsdk.plugins.localization.LocalizationPlugin;
20. import com.mapbox.mapboxsdk.plugins.localization.MapLocale;
21.
22. /**
23. * Use the localization plugin to retrieve the device's language and set all map text labels to that language.
24. */
25. public class LocalizationPluginActivity extends AppCompatActivity implements OnMapReadyCallback {
26.
27. private MapView mapView;
28. private LocalizationPlugin localizationPlugin;
29.
30. @Override
31. public void onMapReady(@NonNull final MapboxMap mapboxMap) {
32.
33. mapboxMap.setStyle(Style.MAPBOX_STREETS, new Style.OnStyleLoaded() {
34. @Override
35. public void onStyleLoaded(@NonNull Style style) {
36. LocalizationPlugin localizationPlugin = new LocalizationPlugin(mapView, mapboxMap, style);
37. localizationPlugin.setMapLanguage(MapLocale.ARABIC);
38. findViewById(R.id.match_map_to_device_language).setOnClickListener(new View.OnClickListener() {
39. @Override
40. public void onClick(View view) {
41. Snackbar.make(view, R.string.change_device_language_instruction, Snackbar.LENGTH_LONG).show();
42. try {
43. localizationPlugin.matchMapLanguageWithDeviceDefault();
44.
45. mapboxMap.animateCamera(CameraUpdateFactory
46. .newCameraPosition(new CameraPosition.Builder()
47. .target(new LatLng(34.032666, -80.363160))
48. .zoom(2.038777)
49. .build()), 1000);
50.
51. } catch (RuntimeException exception) {
52. Snackbar.make(view, exception.toString(), Snackbar.LENGTH_LONG).show();
53. }
54. }
55. });
56. }
57. });
58. }
59. }
単純な制御を追加する
Mapboxが地図上のいくつかの基本的なイベントをサポートする。
Zoom in/out
Android
iOSと同様に、デフォルトマップビューは、地図上にダブルタッチするとズームインになり、またはピンチイン/アウトするとマップビューがズームイン/アウトになることをサポートする。
それに加えて、CameraPositionを更新することでマップビューのズームレベルを設定するコントロールを作成および本コントロールのイベントをリスニングできる。
例
1. double zoomLevel = 10; // zoom level for map
2. CameraPosition position = new CameraPosition.Builder()
3. .target(new LatLng(51.50550, -0.07520))
4. .zoom(zoomLevel)
5. .tilt(20)
6. .build();
ドラッグ・ドロップ
Android
カメラリスナーの変更に加えて、MapboxMapオブジェクトを使用することで、ユーザーが地図を移動またはフリングすると、このエベントをリスニングできる。移動イベントは、ユーザーが画面上で1本の指をドラッグしてカメラの位置を変更させたときに発生する。これと同様なアクションですが、より多くの勢いでジェスチャーを実行するとonFlingコールバックが呼び出される。ユーザーが特定のジェスチャを実行すると、何れかのイベントが1回で発生する。
例
1. mapboxMap.addOnMoveListener(new MapboxMap.OnMoveListener() {
2. @Override
3. public void onMoveBegin(MoveGestureDetector detector) {
4. // user started moving the map
5. }
6. @Override
7. public void onMove(MoveGestureDetector detector) {
8. // user is moving the map
9. }
10. @Override
11. public void onMoveEnd(MoveGestureDetector detector) {
12. // user stopped moving the map
13. }
14. });
15.
16.
17. mapboxMap.addOnFlingListener(new MapboxMap.OnFlingListener() {
18. @Override
19. public void onFling() {
20. Toast.makeText(MainActivity.this, "onFling", Toast.LENGTH_LONG).show();
21. }
22. });