MapBoxの概要
iOS SDK
iOS向けMapbox Maps SDKは、高度にカスタマイズされた地図をiOS
アプリケーション内に埋め込むためのオープンソースライブラリである。
iOS向けMapbox Maps SDKは、Xcode 8以上ビルドーインされ、並びにiOS 9以上展開されたアプリケーションと適合性がある。
インストール
iOS
CocoaPodsでiOS向けMaps SDKをインストールする。
下記のコードをPodfileに追加する
1. target 'TargetNameForYourApp' do
2. pod 'Mapbox-iOS-SDK', '~> 5.1'
3. end
次に、ターミナルで下記のコマンドを実行することで、Podをインストールする。
1. pod install
最後に、Xcodeにてxcworkspace の結果ファイルを開く。
トークンキーの登録
Mapboxのツール、API、またはSDKを使用するのに、Mapboxアクセストークンが必要である。Mapboxは本アクセストークンを使用して、ユーザーのアカウントでAPIリソースへの各リクエストを関連付ける。アクセストークンのページにおいては、すべてのアクセストークンを見つけたり、新規なトークンを作成したり、または既存のトークンを削除したりすることができる。Mapboxは公開トークン及び機密トークンの2種類がある。
公開のスコープとトークン
公開のスコープはAPIからのデータのみ取得を許可する。本トークンでユーザーのアカウントデータを変更できないので、公開アプリに対して、公開のトークンを入れるべきである。公開のスコープにて使用されるトークンはpkの文字で始まる。
公開のトークンが作成されたら、トークンの名前の変更、または公開スコープの追加や削除などを実行できる。機密のスコープは公開トークンで追加できない。
例. pk.eyJ1IjoiZGFuaHRydW9uZyIsImEiOiJjanY2Z3cxdmowNTf….
機密のスコープとトークン
機密のスコープは、特定なアカウント情報を含むAPIへのアクセスだけでなく、Mapbox APIへのアクセス権限を作成および変更を許可する。本トークンは安全な環境のみに使用されること。機密のスコープで使用されるトークンがskの文字で始まる。
機密のトークンが作成されたら、一回しか表示されない。リフレッシュするまたはAPIアクセストークンページから遷移すると、トークン自体は消えてしまう。トークンの名前が変更でき、どちらのスコープであれ、いつであれ追加または削除できる。
例. sk.efewopwipriuwj2349ijJipjwe09wekfweffew…
機密のスコープとトークン
アカウントページにログインし、デフォルト公開トークンをクリップボードにコピーする。
iOS
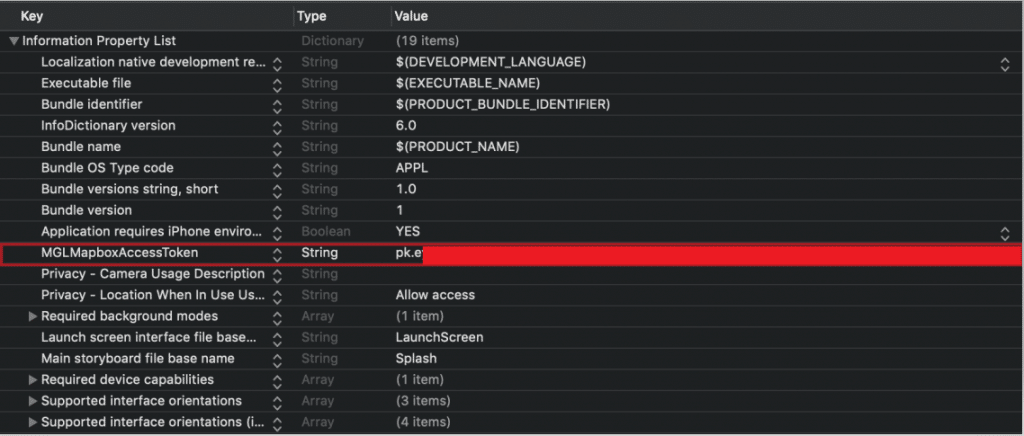
Mapboxアクセストークンの値でMGLMapboxAccessTokenキーを Info.plist ファイルに追加する。
例

地図作成
Mapオブジェクトは、ページ上の地図を表す。マップをプログラム的に変更できるメソッドとプロパティを公開し、ユーザーがマップを操作するとイベントを発生させる。
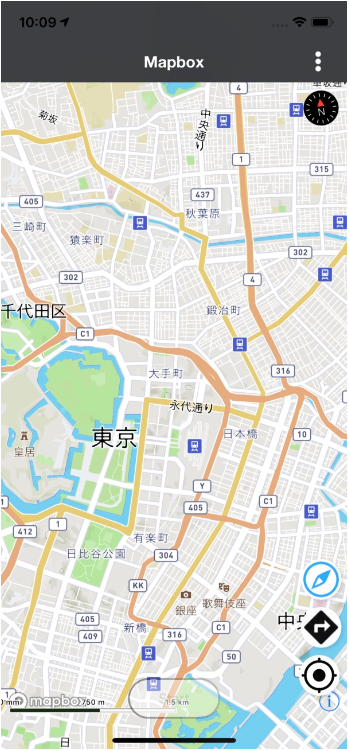
Mapbox iOS表示の例

iOS
マップを表示するには、タイプがMGLMapViewであるビューを新規作成し、ビューに追加する必要がある。
例
1. import Mapbox
2.
3. class ViewController: UIViewController {
4. override func viewDidLoad() {
5. super.viewDidLoad()
6.
7. let mapView = MGLMapView(frame: view.bounds)
8. mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
9.
10. // Set the map’s center coordinate and zoom level.
11. mapView.setCenter(CLLocationCoordinate2D(latitude: 59.31, longitude: 18.06), zoomLevel: 9, animated: false)
12. view.addSubview(mapView)
13. }
14. }
複数言語の対応
Mapboxが地図上に動的に言語の設定をサポートする 。
iOS
地図上に言語を表示するには、localizeLabelsの設定が必要である。
例
1. func mapView(_ mapView: MGLMapView, didFinishLoading style: MGLStyle) {
2. if let mapView = mapView as? NavigationMapView {
3. let langStyle = Locale(identifier: "ja")
4. mapView.style!.localizeLabels(into: langStyle)
5. }
6. }
単純な制御を追加する
Mapboxが地図上のいくつかの基本的なイベントをサポートする。
Zoom in/out
iOS
デフォルトマップビューは、地図上にダブルタッチするとズームインになり、またはピンチイン/アウトするとマップビューがズームイン/アウトになることをサポートする。
それに加えて、setZoomLevel(zoomLevel:Double、animated:Bool)という関数によってマップビューのズームレベルを設定するコントロールを作成および本コントロールのイベントをリスニングできる。
例:
1. let mapView = NavigationMapView()
2. mapView.setZoomLevel(7, animated: false)
ドラッグ・ドロップ
iOS
MGLMapViewDelegate プロトコルは、マップ関連の更新メッセージを受信できる任意メソッドのセットを定義する。多くの操作には、データを非同期に読み込むのにMGLMapViewクラスが必要であるため、マップビューはこれらのメソッドを呼び出して、特定の操作が完了した時にアプリケーションに通知する。マップビューはこれらのメソッドも使用して、スタイルや対話モードなどの地図上に表示される注釈情報をリクエストして、個々の注釈に適用 する。
ユーザの対話のMapboxドラッグ・ドロップ検出に使用できる。
例
1. func mapView(_ mapView: MGLMapView, regionWillChangeAnimated animated: Bool) {
2. // user started moving the map
3. }
4.
5. func mapView(_ mapView: MGLMapView, regionIsChangingWith reason: MGLCameraChangeReason) {
6. // user is moving the map
7. }
8.
9. func mapView(_ mapView: MGLMapView, regionDidChangeAnimated animated: Bool) {
10. // user is moving the map
11. }