レイヤの処理
スタイルにはレイヤーを使用して、データの特定のサブセットにスタイリング規則を追加する。(例えば、マップ上のあらゆる川をピンクにすれば、スタイルには該当なレイヤーを作成する)。レイヤーには、スタイルを定義しているデータへの参照および適用されるスタイリング規則の両方がある。
Android
Android SDK Mapboxでは、表示を処理し、マップをカスタマイズするレイヤースタイルオブジェクトが提供される
• BackgroundLayer
マップのパターン又は背景色。
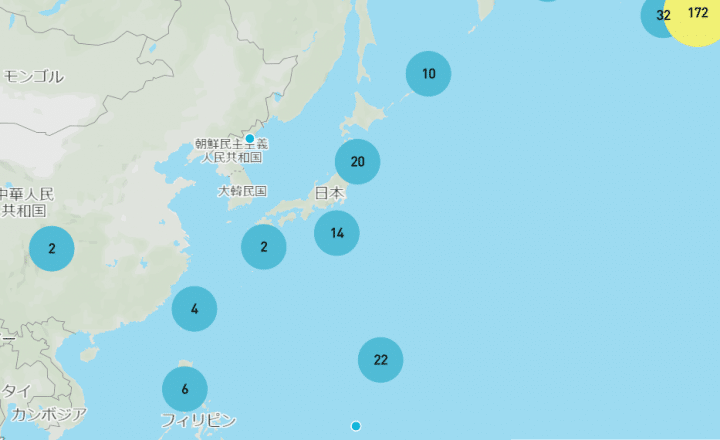
• CircleLayer
地図上に1つ以上の塗りつぶし円をレンダリングするレイヤ。
• CustomLayer
地図上にカスタムレイヤをレンダリングするレイヤ。
• FillExtrusionLayer
押し出し(3D)ポリゴンをレンダリングするレイヤ。
• FillLayer
任意のストロークされた境界線を持つ塗りつぶしポリゴン。
• HeatmapLayer
ヒートマップをレンダリングするレイヤ。
• HillshadeLayer
DEMデータに基づくクライアント側の陰影起伏の視覚化。 現在、この実装はMapbox Terrain RGBおよびMapzen Terrariumタイルのみをサポートしている。
• Layer
異なるレイヤタイプの基本クラス。
• LineLayer
LineLayerをレンダリングするレイヤ。
• Property
レイヤ用のペイント/レイアウトプロパティをレンダリングするレイヤ。
• PropertyFactory
レイヤ用のペイント/レイアウトプロパティを構築する
• PropertyValue
レイヤ用のプロパティ。
• RasterLayer
衛星画像などのラスターマップテクスチャ。
• SymbolLayer
アイコン又はテキストラベル。
例
package com.mapbox.mapboxandroiddemo.examples.styles;
2.
3. import android.graphics.Color;
4. import android.os.Bundle;
5. import androidx.annotation.NonNull;
6. import androidx.appcompat.app.AppCompatActivity;
7.
8. import com.mapbox.mapboxandroiddemo.R;
9. import com.mapbox.mapboxsdk.Mapbox;
10. import com.mapbox.mapboxsdk.maps.MapView;
11. import com.mapbox.mapboxsdk.maps.MapboxMap;
12. import com.mapbox.mapboxsdk.maps.OnMapReadyCallback;
13. import com.mapbox.mapboxsdk.maps.Style;
14. import com.mapbox.mapboxsdk.style.layers.HillshadeLayer;
15. import com.mapbox.mapboxsdk.style.sources.RasterDemSource;
16.
17. import static com.mapbox.mapboxsdk.style.layers.PropertyFactory.hillshadeHighlightColor;
18. import static com.mapbox.mapboxsdk.style.layers.PropertyFactory.hillshadeShadowColor;
19.
20. /**
21. * Use terrain data to show hills and use runtime styling to style the hill shading.
22. */
23. public class HillShadeActivity extends AppCompatActivity implements
24. OnMapReadyCallback {
25.
26. private MapView mapView;
27. private static final String LAYER_ID = "hillshade-layer";
28. private static final String SOURCE_ID = "hillshade-source";
29. private static final String SOURCE_URL = "mapbox://mapbox.terrain-rgb";
30. private static final String HILLSHADE_HIGHLIGHT_COLOR = "#008924";
31.
32. @Override
33. protected void onCreate(Bundle savedInstanceState) {
34. super.onCreate(savedInstanceState);
35.
36. // Mapbox access token is configured here. This needs to be called either in your application
37. // object or in the same activity which contains the mapview.
38. Mapbox.getInstance(this, getString(R.string.access_token));
39.
40. // This contains the MapView in XML and needs to be called after the access token is configured.
41. setContentView(R.layout.activity_style_hillshade);
42.
43. mapView = findViewById(R.id.mapView);
44. mapView.onCreate(savedInstanceState);
45. mapView.getMapAsync(this);
46. }
47.
48. @Override
49. public void onMapReady(@NonNull final MapboxMap mapboxMap) {
50.
51. mapboxMap.setStyle(Style.OUTDOORS, new Style.OnStyleLoaded() {
52. @Override
53. public void onStyleLoaded(@NonNull Style style) {
54. // Add hillshade data source to map
55. RasterDemSource rasterDemSource = new RasterDemSource(SOURCE_ID, SOURCE_URL);
56. style.addSource(rasterDemSource);
57.
58. // Create and style a hillshade layer to add to the map
59. HillshadeLayer hillshadeLayer = new HillshadeLayer(LAYER_ID, SOURCE_ID).withProperties(
60. hillshadeHighlightColor(Color.parseColor(HILLSHADE_HIGHLIGHT_COLOR)),
61. hillshadeShadowColor(Color.BLACK)
62. );
63.
64. // Add the hillshade layer to the map
65. style.addLayerBelow(hillshadeLayer, "aerialway");
66. }
67. });
68. }
69.
70. // Add the mapView lifecycle to the activity's lifecycle methods
71. @Override
72. public void onResume() {
73. super.onResume();
74. mapView.onResume();
75. }
76.
77. @Override
78. protected void onStart() {
79. super.onStart();
80. mapView.onStart();
81. }
82.
83. @Override
84. protected void onStop() {
85. super.onStop();
86. mapView.onStop();
87. }
88.
89. @Override
90. public void onPause() {
91. super.onPause();
92. mapView.onPause();
93. }
94.
95. @Override
96. public void onLowMemory() {
97. super.onLowMemory();
98. mapView.onLowMemory();
99. }
100.
101. @Override
102. protected void onDestroy() {
103. super.onDestroy();
104. mapView.onDestroy();
105. }
106.
107. @Override
108. protected void onSaveInstanceState(Bundle outState) {
109. super.onSaveInstanceState(outState);
110. mapView.onSaveInstanceState(outState);
111. }
112. }